Разнообразие доступных форматов электронных изображений может сбивать с толку как новичков, так и опытных пользователей. В этом гайде мы рассмотрим популярные типы графических файлов, их особенности и области применения, а также представим инструменты для работы с ними. Знание форматов файлов графических изображений и понимание их особенностей помогут вам выбирать оптимальные варианты визуала для ваших проектов в любой сфере: будь то веб-дизайн, оформление материалов для печати или создание контента.
Содержание:
- В чем разница между растровым и векторным форматом изображений
- Виды форматов изображений
- Инструменты для работы с основными форматами файлов изображений
- В заключение
В чем разница между растровым и векторным форматами изображений
Для начала важно понять, какие изображения называют векторными форматами и в чем различия между векторными и растровыми картинками. Это основные категории файлов, которые используются в маркетинге и веб-дизайне.
Растровые изображения
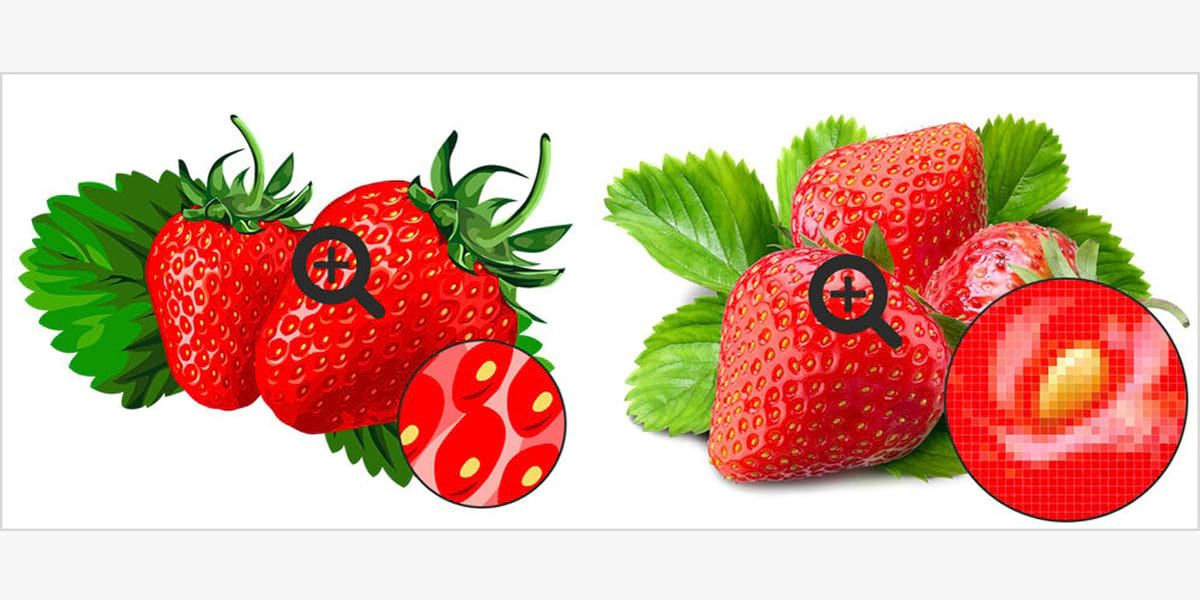
Форматы растровых графических изображений состоят из пикселей — маленьких точек, которые в совокупности формируют картинку. Каждый пиксель имеет свой цвет и служит элементом общей композиции. Распространенные форматы растровых изображений: JPEG, PNG, GIF и BMP.
Преимущества:
- Фотореалистичность. Растровые файлы могут передать сложные цветовые градиенты и детали, что делает их идеальными для фотореалистичных форматов изображений и фотографий.
- Широкая поддержка. Большинство редакторов изображений и браузеров поддерживают растровые форматы, что упрощает их использование.
Недостатки:
- Потеря качества при масштабировании. При увеличении размера растрового изображения его качество ухудшается, появляются пиксели и размытие.
- Большой объем файлов. Для файлов в высоком разрешении характерен большой вес, что не всегда удобно для хранения и передачи.
Увеличить изображение без потери качества поможет телеграм-бот «Геннадий», у которого есть функция улучшения картинки нейросетью.
Также у растровых форматов сохранения изображения есть свои специфические параметры:
- Разрешение. 72 dpi – идеально для веб-дизайна, 300 dpi – для печати.
- Цветовая модель. Все растровые файлы можно сохранить в одной из двух основных цветовых моделей: CMYK и RGB.
Выбор той или иной цветовой модели зависит от предназначения изображения.
CMYK — это четырехцветная схема: голубой (Cyan), пурпурный (Magenta), желтый (Yellow) и черный (Key). Каждому из цветов соответствует отдельный вид чернил, которые комбинируются при печати. Если вы планируете печать, обязательно используйте цветовую модель CMYK.
RGB включает 3 основных цвета: красный (Red), зеленый (Green) и синий (Blue). Эти цвета образуют другие оттенки при смешивании. Для веб-ресурсов выбирайте RGB.
Читайте также: Улучшение качества фото с помощью ИИ: разрешение, дефекты, цветокоррекция.
Векторная графика
Формируются с помощью математических уравнений и геометрических форм: точек, линий, кривых. Распространенные форматы изображений: SVG, AI и EPS.

Плюсы:
- Масштабируемость. Векторные изображения можно увеличивать и уменьшать без потери качества, так как они определяются математически. Это делает их идеальными для логотипов, иконок и графиков.
- Небольшой размер файлов. Векторные форматы изображений, как правило, занимают меньше места на диске по сравнению с растровыми, что способствует использованию формата для хранения изображений.
Минусы:
- Ограниченные детали. Для изображений с большим количеством деталей и цветовых градиентов векторный формат может быть не самым подходящим — качество может быть ниже, чем у растровых.
- Сложность редактирования. Работа с векторными картинками может быть сложнее, чем с растровыми, и требует специальных навыков и программного обеспечения.
Выбор между растровым и векторным форматами графических изображений зависит от конкретных целей и задач проекта. Если вам нужно использовать высококачественные фотографии или детализированные изображения, лучше выбрать растровый формат. Если же вам требуется логотип, который должен оставаться четким при любом масштабе, векторная графика будет оптимальным решением.
Виды форматов изображений
Рассмотрим наиболее популярные форматы изображений, их преимущества и недостатки, а также варианты применения. Про самые востребованные в маркетинге расскажем побольше, про остальные — меньше, но чтобы вы имели общее представление.
JPEG/JPG (Joint Photographic Experts Group)
Тип: растровый.
Возможность работать со слоями: нет.
Поддержка прозрачности: нет.
Один из наиболее распространенных форматов для хранения растровых изображений, особенно фотографий. Использует метод сжатия с потерями, что позволяет существенно уменьшить размер файлов.
Чем отличаются форматы сжатия изображений JPEG и JPG:
- JPEG — это полное название формата. Обычно используется расширение .jpeg.
- JPG — это сокращение, которое возникло из-за ограничений старых операционных систем, таких как MS-DOS. В них нельзя было дать расширению файла значение, содержащее более 3-х символов.
В современных ОС и ПО оба расширения используются взаимозаменяемо и представляют один и тот же формат.
Плюсы:
- Компактный размер. Подходит для хранения больших фотографий, так как может существенно сжимать изображения без заметной потери качества на глаз.
- Широкая поддержка. Поддерживается всеми браузерами, редакторами и устройствами.
- Много цветов. Поддерживает 16 миллионов цветов, что делает его идеальным для фотографий.
Минусы:
- Сжатие с потерями. При сильном сжатии качество может существенно ухудшаться.
- Нет поддержки прозрачности. В JPG нельзя сохранять изображения с прозрачным фоном.
Формат изображения JPEG широко используется в интернете. Чаще всего для сохранения фотографий, графики для email и больших изображений, таких как рекламные баннеры. Изображение, сохраненное в формате JPG, можно уменьшить до очень маленьких размеров и отправить по электронной почте для согласования с клиентом. А файлы JPG с высоким разрешением и минимальным сжатием подходят для редактирования и последующей печати.
Не подходит, если требуется графика с прозрачностью — для нее лучше выбирать GIF и PNG. Также JPEG — плоский формат, он не поддерживает работу со слоями. Все изменения сохраняются в одном слое. Если необходим многослойный документ, рассмотрите PSD (Photoshop).
Программы: Редактор Холст, Adobe Photoshop, GIMP, Microsoft Paint, Lightroom.
Применение: фотографии в сетях, веб-дизайн, цифровая печать, личное хранение изображений.

Читайте также: Как удалить фон нейросетью с фото: 12 рабочих сервисов.
GIF (Graphics Interchange Format)
Тип: растровый.
Возможность работать со слоями: нет.
Поддержка прозрачности: да.
GIF — формат изображения, часто используемый в веб-дизайне и анимации. Идеально подходит для рекламных баннеров, изображений в электронной почте и мемов. Поддерживает прозрачность, сжатие без потерь и 256 цветов.
Плюсы:
- Анимация. GIF может содержать несколько кадров, что позволяет создавать простые анимации.
- Прозрачность. Поддерживает одну прозрачную область, что делает его полезным для веб-дизайна.
Минусы:
- Ограничение по цвету. Поддерживает только 256 цветов, что не подходит для сложных изображений и полноцветных фотографий.
- Большие размеры файлов с анимацией. Длительные анимации могут занимать много места.
Подходит для создания анимации для веба. GIF-файлы содержат все кадры и временные данные в одном документе.
Программы: Adobe Photoshop, GIMP, онлайн инструменты для создания анимаций (например, EZGIF).
Применение: мемы, веб-анимации, простая графика, логотипы и эффекты.

PNG (Portable Network Graphics)
Тип: растровый.
Возможность работать со слоями: нет.
Поддержка прозрачности: да.
Формат, разработанный как более продвинутая альтернатива GIF, с поддержкой сжатия без потерь. Хорошо подходит для изображений с текстом, логотипами и графикой. Изображение в формате PNG поддерживает прозрачность и может отображать более высокую глубину цвета, передавая миллион оттенков. Этот формат давно стал веб-стандартом и одним из наиболее распространенных в интернете.
Плюсы:
- Сжатие без потерь. В отличие от JPEG, PNG сохраняет оригинальное качество изображения.
- Формат изображения с прозрачным фоном (поддерживает альфа-канал), что полезно для веб-дизайна.
Минусы:
- Больший размер файла. Качественные форматы изображений обычно больше, чем JPEG, особенно для фотографий.
- Меньше цветовой информации. Несмотря на поддержку 16 миллионов цветов, PNG лучше подходит для картинок с меньшим количеством цветов.
Позволяет создавать качественную графику с прозрачностью. Степень прозрачности можно настраивать, в отличие от GIF, который предлагает лишь базовую опцию: включить или отключить прозрачность.
PNG-файлы актуальны, когда важна компактность. Они могут быть значительно меньше, особенно если речь идет о простых цветах, формах или текстах. Это делает их идеальными для веб-графики.
Однако фото и цветная графика могут быть довольно тяжелыми и замедлять загрузку страниц. Для фотографий лучше использовать JPG. Также PNG лучше всего оптимизирован для экранов и не подойдет для печатных проектов.
Программы: Редактор Холст, Adobe Photoshop, GIMP, CorelDRAW, Inkscape.
Применение: веб-дизайн, креативы с прозрачностью, иконки, логотипы, графики.

BMP (Bitmap Picture)
Тип: растровый.
Возможность работать со слоями: нет.
Поддержка прозрачности: да.
Формат, который хранит изображение в виде сетки пикселей. Он не использует сжатие и сохраняет качество.
Плюсы:
- Сохраняет полное качество изображения без потери данных.
- С изображением в формате BMP просто работать в графических редакторах.
Минусы:
- Из-за отсутствия сжатия BMP-файлы могут занимать очень много места и из-за этого часто не используются для веб-графики.
Программы: Paint, Adobe Photoshop, GIMP.
Применение: обработка изображений, работа в графических редакторах, печать.
TIFF (Tagged Image File Format)
Тип: растровый.
Возможность работать со слоями: да.
Поддержка прозрачности: да.
Часто используется в профессиональной фотографии и полиграфии. Поддерживает множество цветовых пространств и может хранить изображения в различных режимах сжатия.
Плюсы:
- Поддержка сжатия с потерями и без.
- Может хранить множество информации о файле.
Минусы:
- Размер файла TIFF может сильно варьироваться в зависимости от выбранного метода сжатия.
- Некоторые программы, особенно облачные, могут не поддерживать этот формат.
Программы: Adobe Photoshop, GIMP, Adobe Lightroom, CorelDRAW.
Применение: профессиональная фотография, печать, архивирование.
WEBP (WEB Pictures)
Тип: растровый.
Возможность работать со слоями: да.
Поддержка прозрачности: да.
Формат изображения WEBP был создан Google для веб-графики. Он поддерживает как сжатие с потерями, так и без потерь, а также анимацию и прозрачность.
Плюсы:
- Высокое качество при меньшем размере. WEBP может значительно уменьшить размер файлов по сравнению с JPEG и PNG.
- Поддержка анимации. Как и GIF, WEBP может сохранять анимации, но с меньшими размерами файлов.
Минусы:
- Не поддерживается всеми браузерами. Хотя поддержка расширяется, многие старые браузеры не могут открыть WEBP.
- Качество может варьироваться. Как и у других форматов, при неправильной настройке качества может возникнуть заметная потеря.
Программы: Adobe Photoshop (последние версии с плагинами), GIMP.
Применение: веб-дизайн, особенно для изображений, требующих быстрой загрузки страниц.
RAW (от англ. Raw — «сырой»)
Тип: растровый.
Возможность работать со слоями: да.
Поддержка прозрачности: да.
RAW — это необработанный цифровой файл, который сохраняет данные с сенсора камеры без компрессии. Формат просмотра изображений в максимальном исходном качестве с широкими возможностями коррекции.
Плюсы:
- Большая свобода редактирования.
- Возможность коррекции экспозиции и баланса белого.
Минусы:
- Файлы занимают много места.
- Требуют специализированного ПО для обработки.
Программы: Adobe Lightroom, Photoshop, Capture One.
Применение: в профессиональной фотографии и для обработки изображений.
SVG (Scalable Vector Graphics)
Тип: векторный.
Возможность работать со слоями: да.
Поддержка прозрачности: да.
Векторный формат, основанный на XML, который прекрасно подходит для двухмерной графики и анимации.
Плюсы:
- Не теряет качества при увеличении или уменьшении масштаба.
- Можно открывать и редактировать SVG-файлы в текстовом редакторе.
Минусы:
- Не подходит для хранения фотографий и реалистичных изображений.
- Хотя большинство современных браузеров поддерживает SVG, возможны проблемы с отображением в старых версиях.
Программы: Редактор Холст, Adobe Illustrator, Inkscape, Figma.
Применение: иконки, логотипы, графика для веба, анимация и иллюстрации.
HEIF (High Efficiency Image Format)
Тип: растровый.
Возможность работать со слоями: да.
Поддержка прозрачности: да.
Новый формат, который используется в основном в мобильных устройствах, таких как iPhone. Он использует современное сжатие для уменьшения размера файла без потери качества.
Плюсы:
- Хорошее качество при меньшем размере. HEIF может занять половину пространства в сравнении с JPEG.
- Потоковая передача. Позволяет хранить несколько изображений в одном файле, включая изображения с различными параметрами (например, HDR).
Минусы:
- Неполная поддержка. Не все устройства и программы поддерживают HEIF, особенно на Windows.
- Сложность конвертации. Необходимо больше программ для работы с этим форматом, чем с JPEG и PNG.
Программы: Adobe Photoshop (последние версии), MacOS Preview, Windows 10 Photos.
Применение: мобильная фотография, особенно на устройствах Apple, где требуется высокая эффективность хранения.
EPS (Encapsulated PostScript)
Тип: векторный.
Возможность работать со слоями: да.
Поддержка прозрачности: да.
Формат широко применяется для векторных изображений. Чаще всего файлы EPS используют для создания логотипов и графических элементов, которые нужно отображать в различных размерах без потери качества, как и SVG.
Плюсы:
- Сохраняют четкость и качество при масштабировании.
- Легко преобразуются в растровые форматы.
Минусы:
- Требует специализированного ПО.
- Занимает много места.
- Не поддерживается браузерами.
Программы: Adobe Illustrator, Sketch, CorelDRAW и большинство других векторных редакторов.
Применение: хранение и перенос векторной графики, полиграфия, хранение и печать иллюстраций.
Таблица использования форматов
Следующая таблица поможет вам выбрать изображение нужного формата.
Форматы, о которых мы не рассказали в статье
ICO — используется для создания значков программ и приложений. Изображения формата ICO поддерживают прозрачный фон, разнообразные цвета, несколько разрешений для адаптации под разные устройства.
PSD — собственный формат файлов, используемый программой Adobe Photoshop. Формат изображений PSD позволяет сохранять изображения с множеством слоев и эффектов.
TGA — растровый графический формат, созданный компанией Truevision Inc. Часто используется в игровой индустрии и при разработке ПО, так как обеспечивает эффективное хранение текстур.
PDF — универсальный формат файлов, разработанный компанией Adobe, который позволяет сохранять текст, изображения и графику в одном документе. Используется для представления документов в макете, который невозможно изменить.
HDR — передает более реалистичные и насыщенные цвета, а также больше деталей в светлых и темных областях изображения. Для воспроизведения необходимы совместимые устройства.
DNG — открытый стандарт для хранения цифровых графических данных, разработанный компанией Adobe. Предназначен для сохранения «сырых» фото с метаданными, что обеспечивает высокое качество и гибкость при редактировании.
XCF — собственный формат файлов графического редактора GIMP. Предназначен для хранения изображений с отображением всех слоев, каналов и путей.
CDR — родной формат векторного редактора CorelDRAW. Файлы CDR могут содержать слои, текст и графические эффекты. Используются в дизайне для создания логотипов, иллюстраций и различных графических проектов.
Инструменты для работы с основными форматами файлов изображений
Самые востребованные инструменты, которые помогут вам в работе с изображениями в разных форматах:
Онлайн-редакторы. Простые сервисы для быстрой обработки изображений с простым интерфейсом и оптимальным функционалом. Наиболее удобный для создания графики для SMM и маркетинга — онлайн-редактор Холст. Помогает создавать качественные изображения для соцсетей и рекламы по готовым макетам и с нуля. Подходит для новичков.

Быстро узнать все о работе в Холсте можно на бесплатном курсе «Дизайн для соцсетей с 0». За 10 кратких практических уроков вы полностью освоите графический редактор и научитесь самостоятельно создавать визуал для своих проектов.
Боты в Телеграме. Выручают, когда нужно быстро выполнить одну-две операции с картинкой. Например, «Геннадий» может за пару секунд сделать апскейл, удалить фон или обрезать фото.
Сервисы для конвертации форматов изображений или конвертеры. Полезные сервисы, которые помогают преобразовывать одни форматы в другие. Какие сайты можно использовать для изменения формата изображений: Online-convert.com, Сonvertio,Online-converting.ru.
Сервисы для сжатия изображений. Минус отдельных форматов изображений — размеры. Сервисы для сжатия или компрессоры позволяют уменьшить размер файла, например, для использования в публикации в блоге. Пример: Imageoptim.com.
Профессиональные редакторы. Это мощное ПО для ПК для профессиональной обработки фотографий и создания высококачественной графики. Примеры: Adobe Photoshop, Illustrator, CorelDRAW.
Читайте также: Редактор шаблонов «Холст»: быстрое создание картинок для соцсетей.
В заключение
Знание плюсов и минусов различных форматов поможет вам лучше ориентироваться в мире цифровой графики и выбирать правильные решения для ваших проектов.
Какой формат изображения выбрать — зависит от ваших задач и требований. Например, для веб-дизайна оптимальными будут WEBP или прозрачные изображения в формате PNG, а JPEG — для фотографий. TIFF подойдет для печати и качественной графики.
В качестве инструментов для создания иллюстраций для соцсетей и рекламных креативов рекомендуем использовать простые современные редакторы, такие как Холст в SMMplanner. Сервис поддерживает форматы JPG, PNG, SVG и имеет оптимальный функционал, закрывающий потребности контент-мейкеров, маркетологов и других специалистов по продвижению, которые часто используют графику в своей работе.

