Часто SMM-щики и маркетологи сталкиваются с задачей по оформлению однотипных постов, например, из одной рубрики, или карточек товаров на маркетплейс, которые в идеале должны быть сделать в одном стиле. Справиться с этим быстро, без особых усилий и помощи дизайнера позволяют шаблоны.
Множество готовых макетов в редактируемом формате можно найти в специальных программах и в открытом доступе в интернете, но бывает сложно найти подходящий. Оптимальное решение – создать шаблон с нуля под собственные цели, чтобы в дальнейшем работать уже только с ним.
В статье рассказываем, что нужно знать, чтобы создать собственный шаблон, каким редактором пользоваться, и показываем алгоритм действий для сборки индивидуального макета.
Содержание:
- Какие инструменты нужны, чтобы создать шаблон изображения
- Как сделать шаблон картинки: инструкция
- Советы по работе с шаблонами изображений для соцсетей
Какие инструменты нужны, чтобы создать шаблон изображения
Можете выдохнуть – вам не придется учиться работать в Фотошопе и других сложных графических редакторах. Чтобы сделать шаблон картинки, потребуется простой конструктор изображений для соцсетей, такой как «Холст» – встроенный инструмент для работы над обложками постов и креативами для рекламы в SMMplanner.
Если вы уже пользуетесь сервисом автопостинга SMMplanner, то можете создать шаблон онлайн бесплатно в рамках своего тарифа.
Просто посмотреть функции «Холста» и попробовать сделать шаблон картинки вместе с нами можно бесплатно в пробный период при первой регистрации – но на готовом креативе будут вотермарки. Чтобы их убрать, нужно подключить любой тариф SMMplanner либо отдельный тариф для «Холста» (доступен на русском биллинге).
Создать шаблон бесплатно, получить доступ к макетам и креативам без вотермарок, а также полноценно ко всем функциями SMMplanner на неделю можно при регистрации по ссылке.
Какие функции графического конструктора потребуются, чтобы создать шаблон:
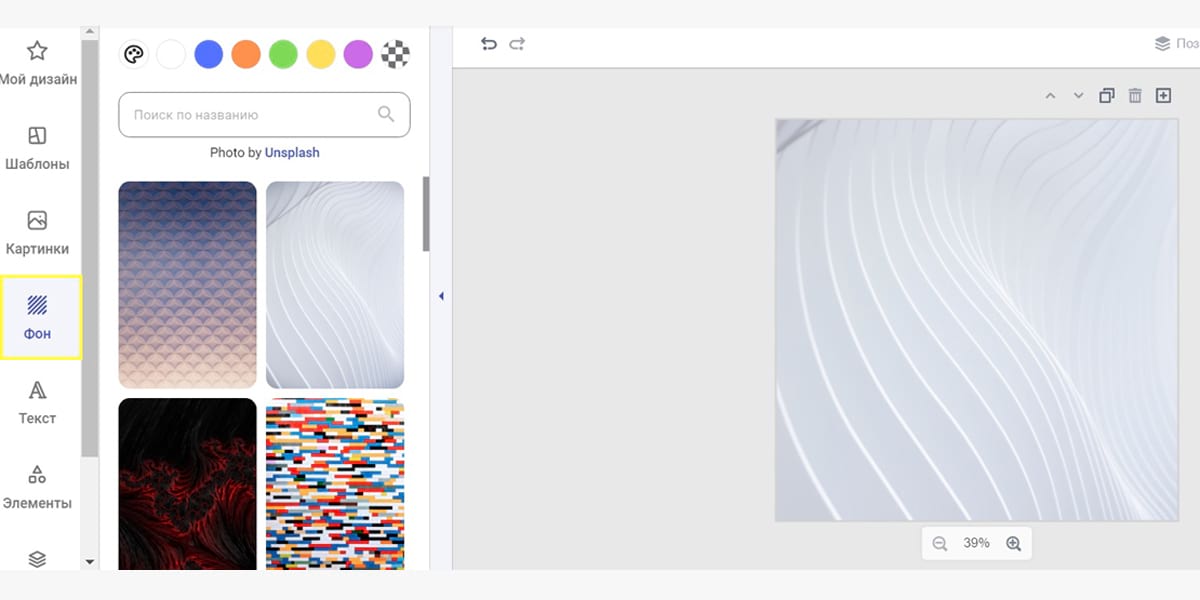
- Добавление фона. Картинку для фона можно взять из бесплатной подборки фонов или из интегрированной библиотеки изображений Unsplash. Также можно загрузить и использовать уникальное фото, либо залить фон цветом.

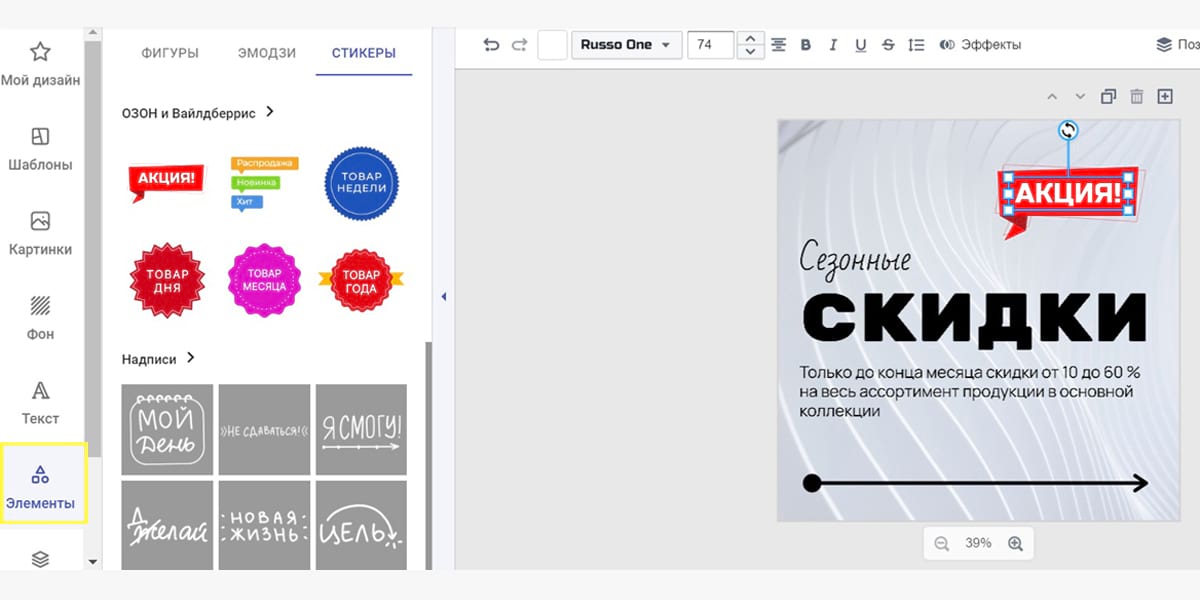
- Добавление элементов. На макет можно добавить текстовые блоки, стикеры, маски, фото – и настроить их расположение и стиль.

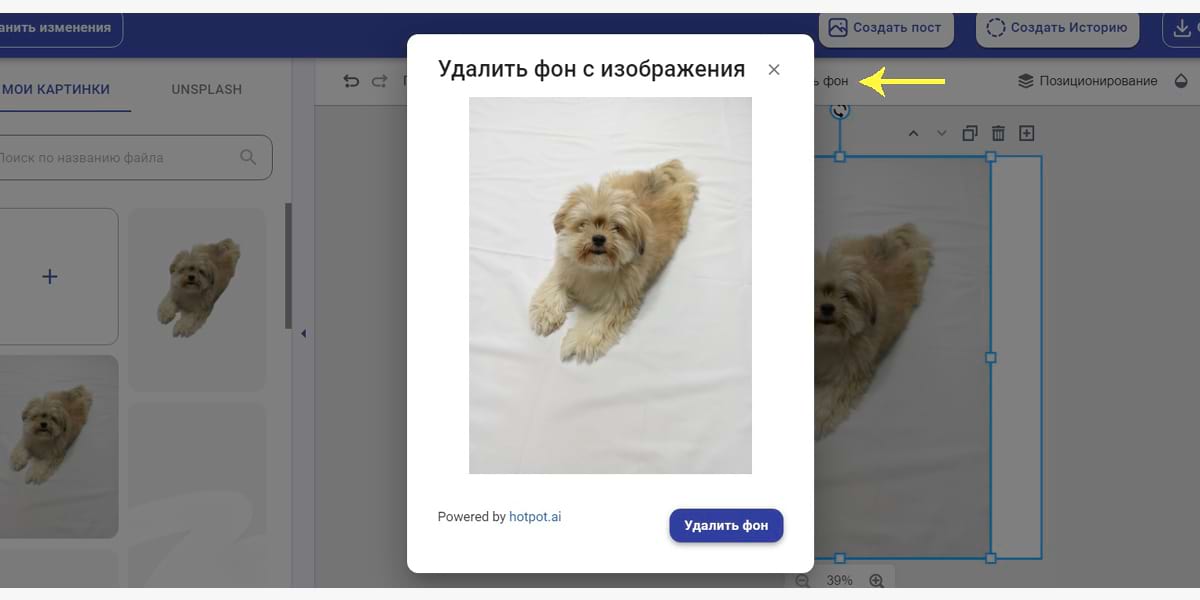
- Удаление фона. Пригодится, если нужно убрать фон с картинки и оставить один объект. Например, убрать фон с фото товара, чтобы поместить только его на готовый макет.

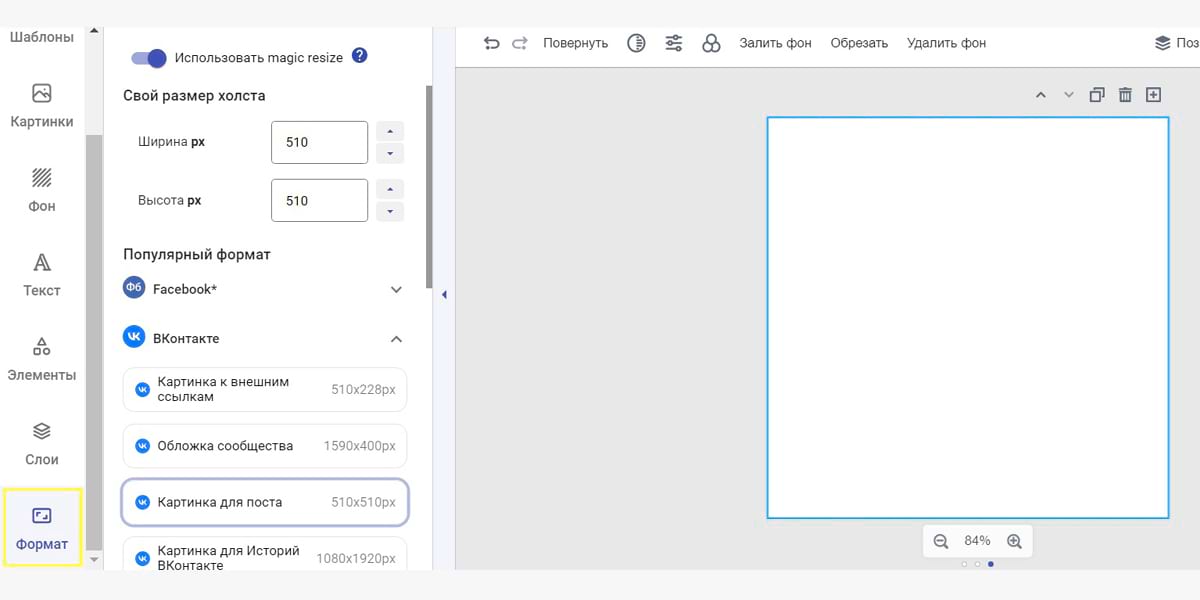
- Формат. Настройка размера картинки – в «Холсте» для этого есть готовые пресеты форматов изображений для разных площадок, благодаря чему вы можете создать новый шаблон сразу с нужными параметрами. Также можно поменять размер уже готового шаблона с сохранением расположения всех элементов.

- Редактирование элементов. Набор инструментов, необходимый для настройки отдельных элементов – размера, цвета, стиля.

- Сохранение макета. Функция позволяет сохранить шаблон в формате, доступном для редактирования.

Помимо инструментов, в «Холсте» есть все необходимые элементы, чтобы создать шаблон онлайн: коллекции фонов, изображений, объектов, шрифтов. Кроме того, вы можете добавлять собственные шрифты и маски, если вам нужно сохранить фирменный стиль и сделать шаблон картинки в соответствии с айдентикой.
Читайте также: Что такое айдентика и как она работает в соцсетях.
Как сделать шаблон картинки: инструкция
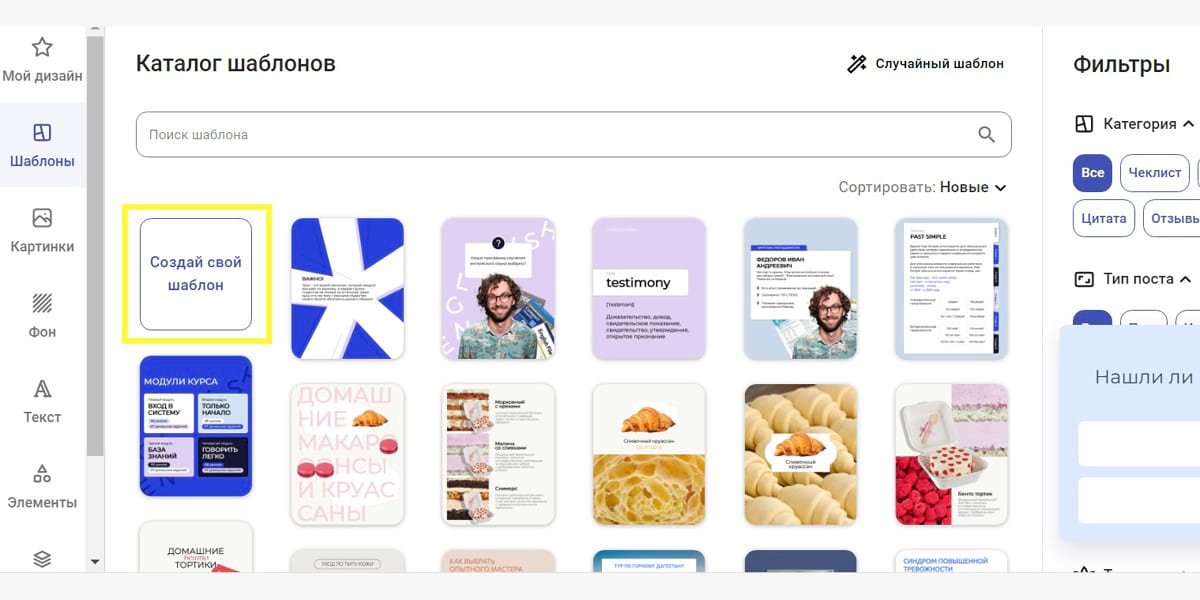
Перейдите в раздел «Холст» в SMMplanner и нажмите «Создать свой шаблон» – откроется чистое полотно, которое вы можете оформить в соответствии со своими целями с нуля.

Сразу настройте размер холста в разделе «Формат» – установите размеры вручную или выберите нужный пресет. В дальнейшем здесь же вы сможете поменять формат готового макета, если потребуется адаптировать картинку под другую площадку.
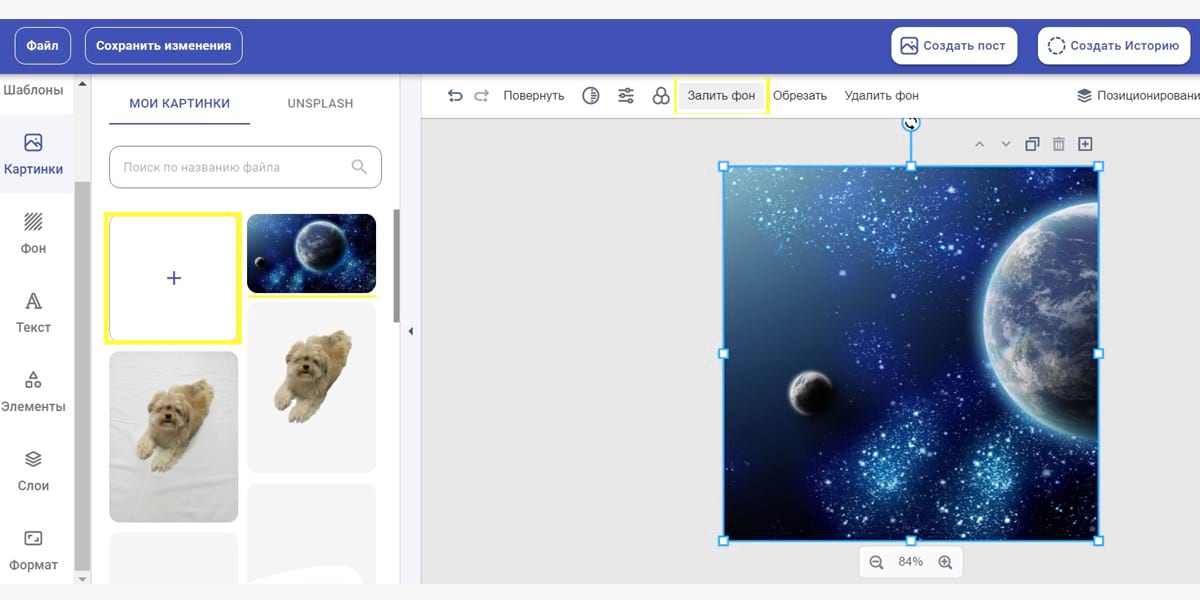
Далее перейдите в раздел «Фон» и выберите картинку или цвет для заливки холста. Если хотите добавить на фон свое изображение, перейдите в раздел «Картинки», загрузите его в формате jpg и кликните по нему, чтобы добавить на холст. Затем картинку можно будет растянуть на весь лист или воспользоваться инструментом «Залить фон», чтобы заполнить задний план автоматически.

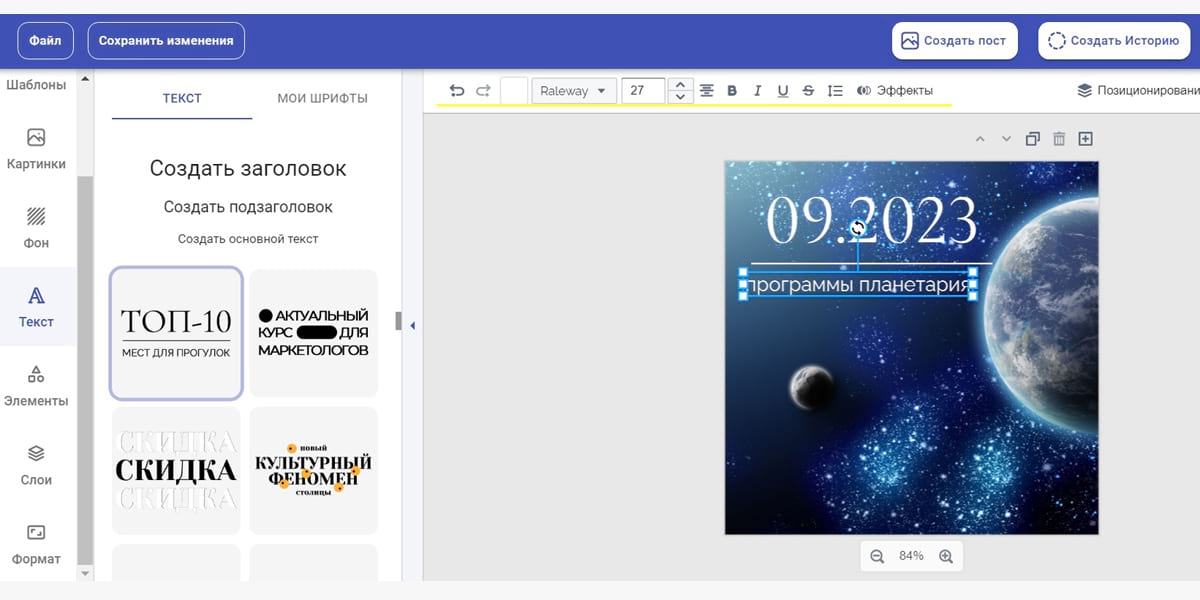
Наметьте текстовые блоки для будущих карточек. В разделе «Текст» можно добавить и оформить надписи с нуля или использовать готовые стили текста, которые также можно редактировать.

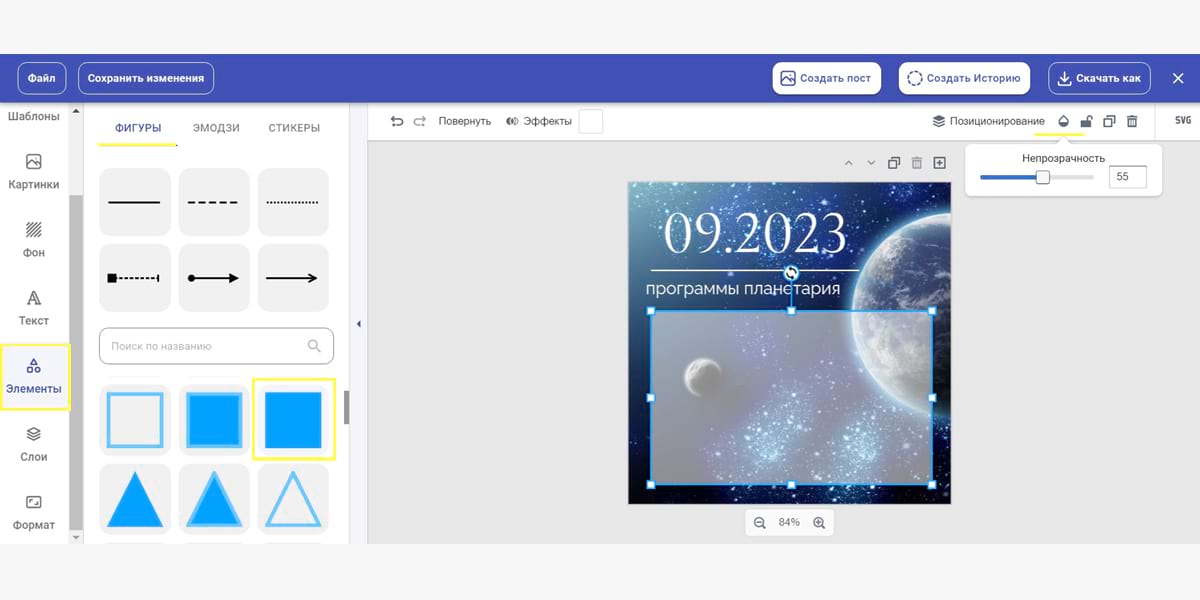
Добавьте дополнительные элементы: подложку и поле для основного текста. Степень прозрачности подложки можно отрегулировать с помощью опций на верхней панели.

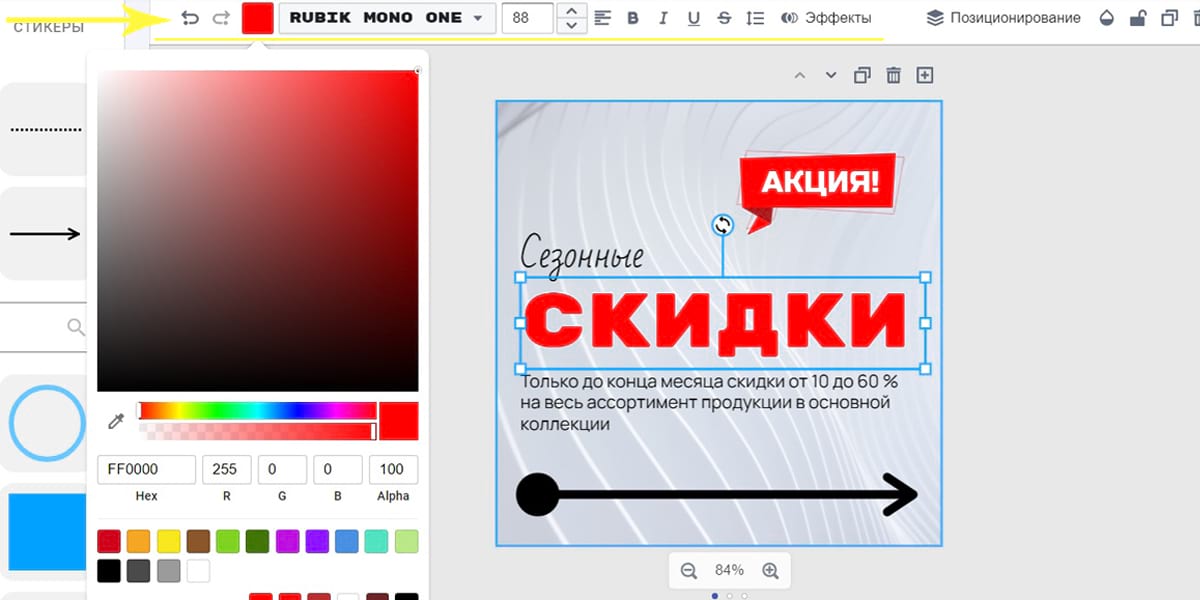
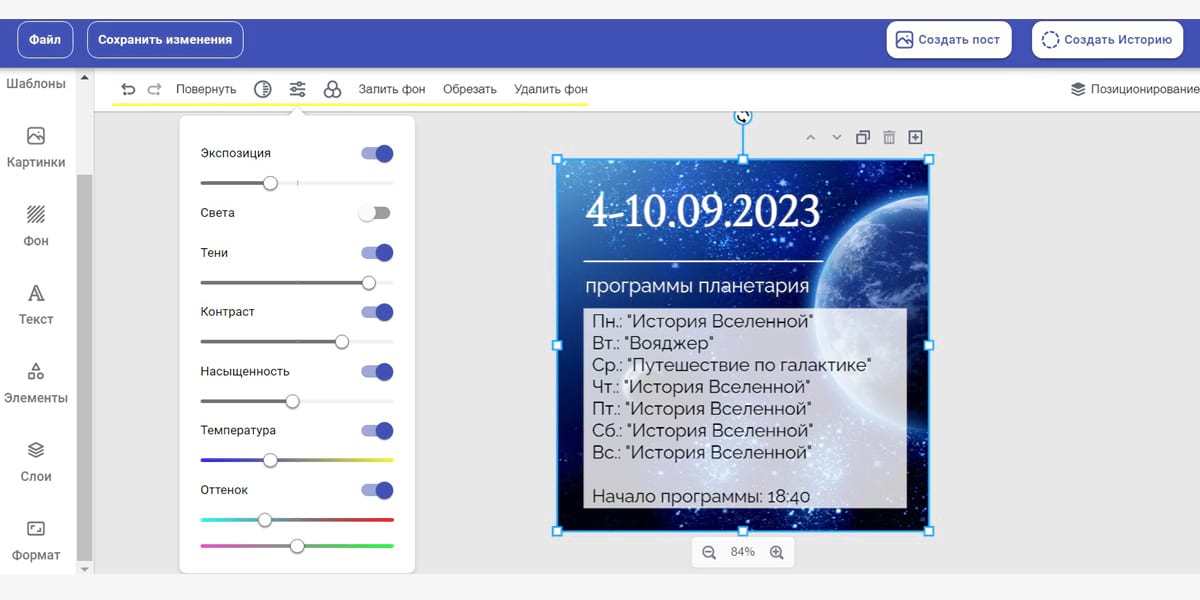
Отрегулируйте расположение элементов с помощью наводящих линий, которые появляются при нажатии на элемент. Настройте цвета и добавьте эффекты, если нужно.

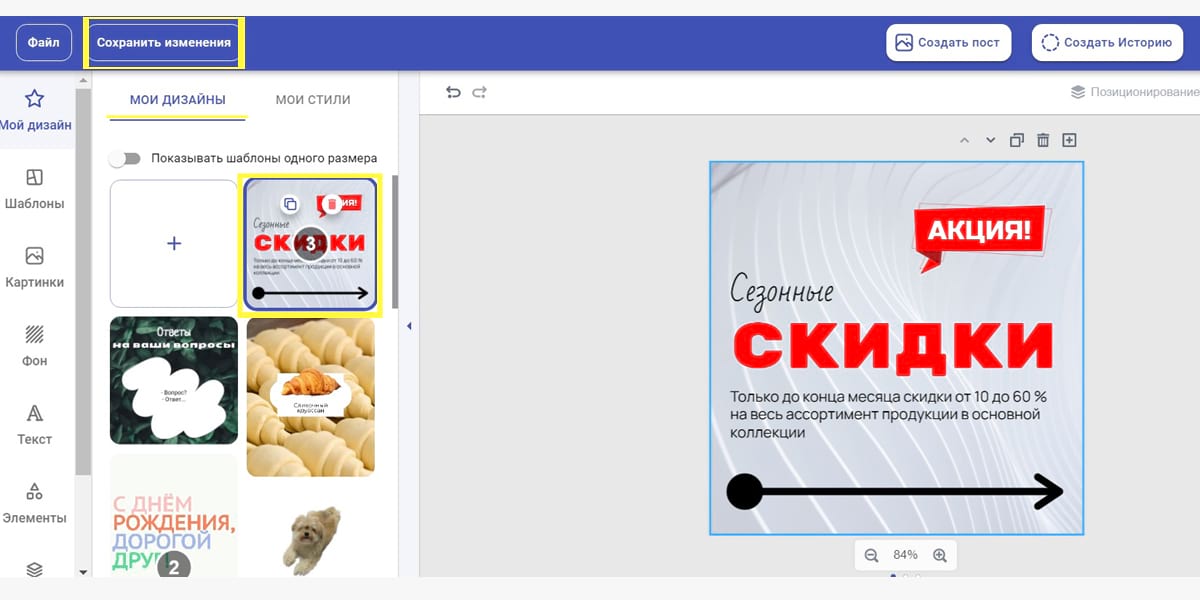
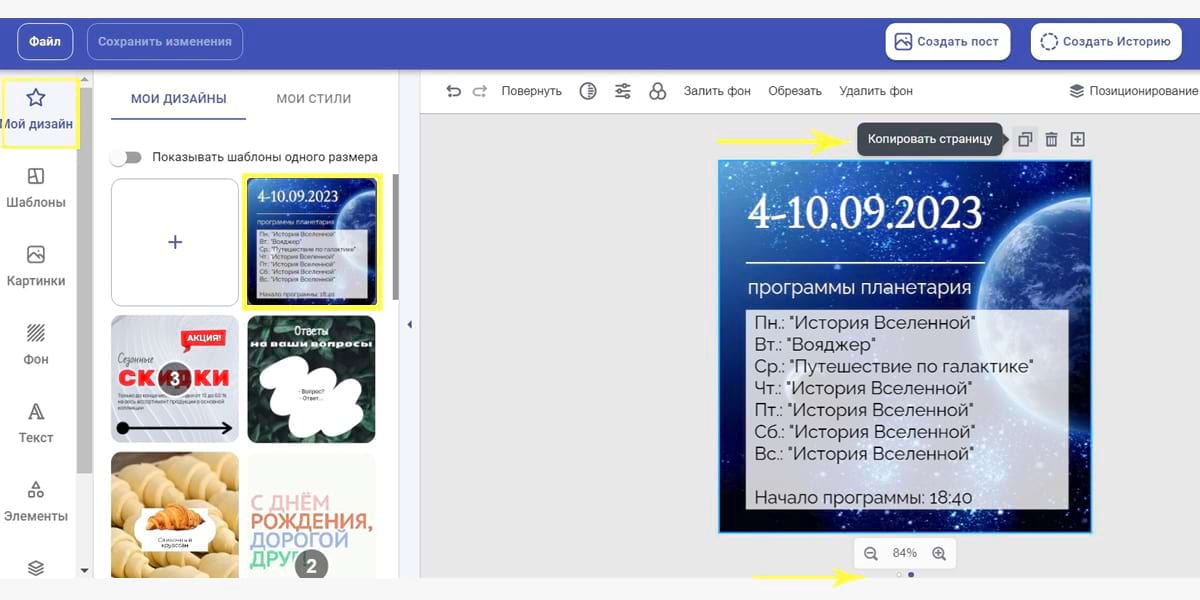
Сохраните готовый макет, нажав «Сохранить изменения». Он будет сохранен в раздел «Мой дизайн» в формате, доступном для редактирования.
В дальнейшем при работе с шаблоном, если вам нужно создать несколько одинаковых по стилю карточек для поста, вы можете скопировать лист и работать с карточками в многостраничном режиме.

Вот так можно создать шаблон самому, не привлекая дизайнера и не изучая профессиональные графические редакторы.
Если хотите еще более подробно разобрать работу в «Холсте», запишитесь на курс «Дизайн для соцсетей с 0 и бесплатно». За 10 небольших практических уроков вы освоите конструктор картинок и шаблонов и научитесь самостоятельно и быстро создавать визуал и рекламу для своих проектов.
Советы по работе с шаблонами изображений для соцсетей
Небольшие лайфхаки, которые помогут создать шаблон картинки грамотно:
- Проанализируйте и учтите требования площадки, для которой создаете шаблон. Например, на рекламных креативах ВК нельзя занимать более 20 % площади картинки текстом.
- Проанализируйте контент конкурентов. Оцените, какой визуал вызывает больше реакций пользователей, какие элементы на нем задействованы, на чем сделан акцент.
- Разработайте стиль изображений. Старайтесь создать шаблон картинки, одновременно учитывающий требования площадки, предпочтения пользователей и фирменный стиль бренда.
- Используйте качественные изображения. Фон и картинки на макете должны быть четкими.
- Соблюдайте иерархию информации. Используйте заголовки, подзаголовки, основной текст и маркеры, чтобы структурировать информацию от важной ко второстепенной.
- Найдите баланс цветов. Подбирая цвета, учитывайте сочетаемость, эмоциональный оттенок и соответствие гаммы тональности бренда.
- Анализируйте, как пользователи реагируют на визуал и вносите изменения в шаблон, чтобы повысить эффективность своего контента.
Следуя этим принципам и инструкции, вы сможете создать шаблон, который значительно ускорит сборку визуала для постов и сделает их более привлекательными и вовлекающими.

