Зачем нужно уметь добавлять гифки? В Инстаграме* их ограниченный выбор — раз, периодически эту функцию отключают по разным причинам — два, через SMMplanner пока нельзя отдельно цеплять гифки к Историям — три.
Если вы внимательно прочитаете эту статью, вы больше не будете скованы этими ограничениями. Но – прочитаете, а не просто добавите в закладки.
А нужны ли гифки?
Гифки — это прикольно. Анимация с Giphy хорошо подходит для развлекательного контента, а самодельные гифки можно использовать для более серьезных целей — все зависит от фантазии автора. Например, SMMplanner с помощью гифок в Историях может делать краткие и полезные инструкции по использованию сервиса.
Подробнее о том, как планировать сторис в сервисе отложенного постинга, рассказываем в статье «Инструкция: как выложить Историю в Инстаграм* с компьютера».
Свои гифки никак не добавить?
Внутри Инстаграма* доступна только анимация с Giphy. При попытке добавить в Историю свою, она добавится не как анимированное изображение, а как статичная картинка. Но это ограничение можно обойти — если:
- перекодировать гифку в MP4 с помощью специального сервиса;
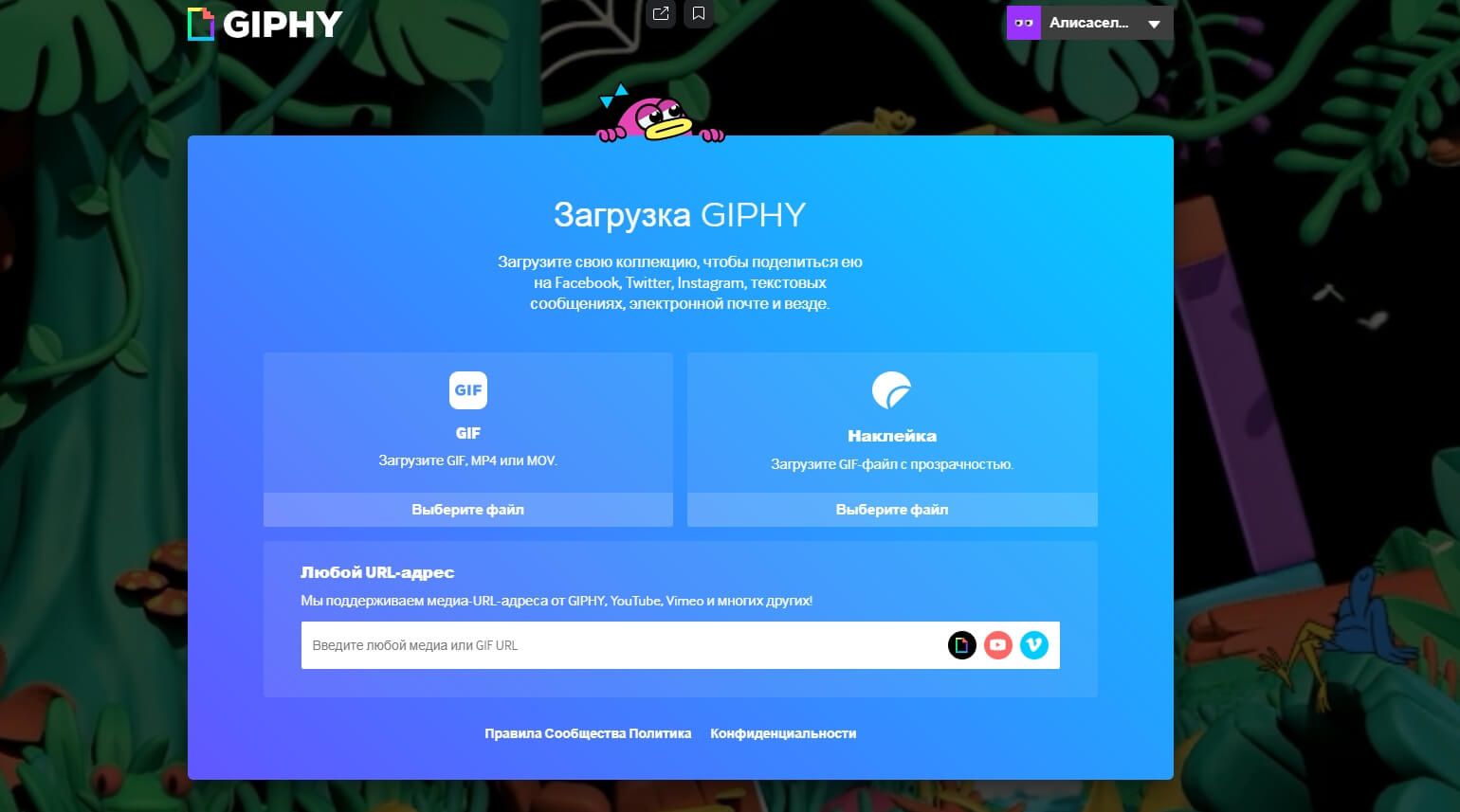
- загрузить свою анимацию с помощью Giphy;
- воспользоваться графической программой (например, Фотошопом).
Первый пункт списка прост: зайдите на сервис CloudConvert, загрузите заранее скачанную гифку и преобразуйте ее в видеофайл формата MP4. Сохраните ее на компьютере, выложите в Историю. Минус способа: нельзя вставить анимацию на свои фото или видео. Но разместить опрос, добавить текст или еще что-то – можно.
Если хотите уменьшить или переместить добавленное видео, удерживайте его двумя пальцами.
Добавляем с Giphy
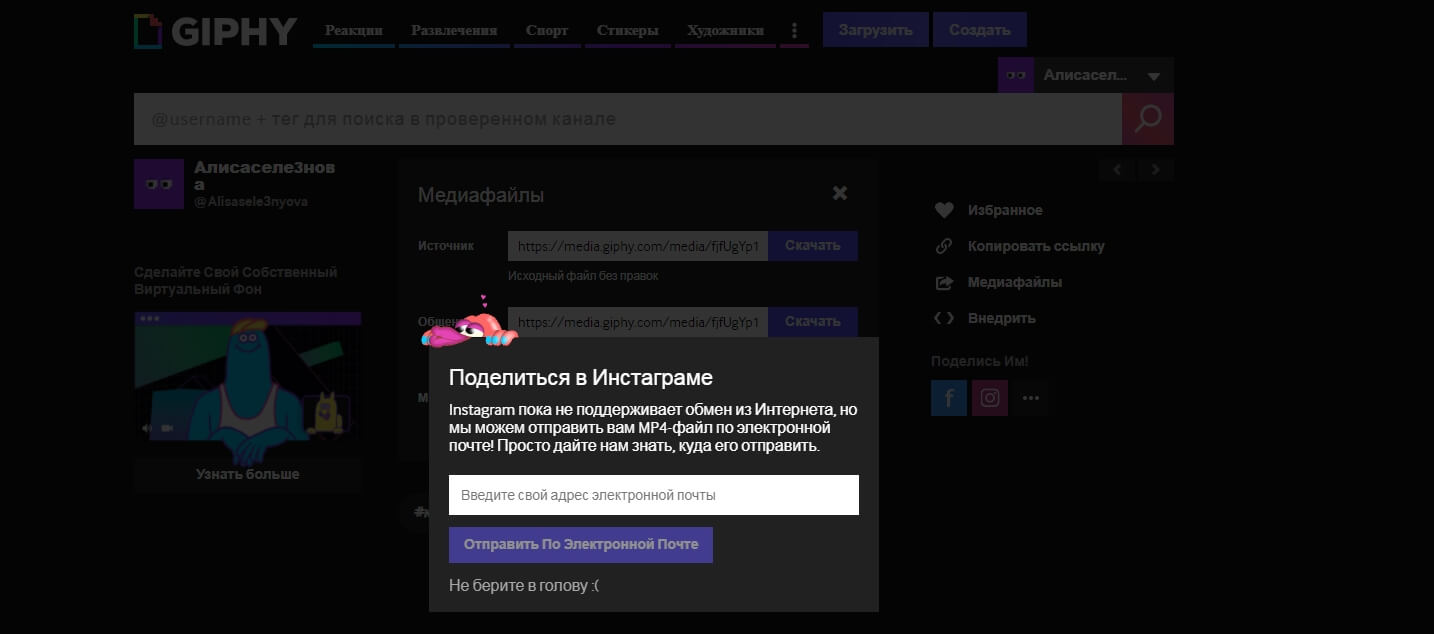
Раньше с помощью Giphy пользователи Инстаграма* могли добавить гифку в сторис прямо из сервиса. Теперь же на попытку это сделать вы увидите такое сообщение:

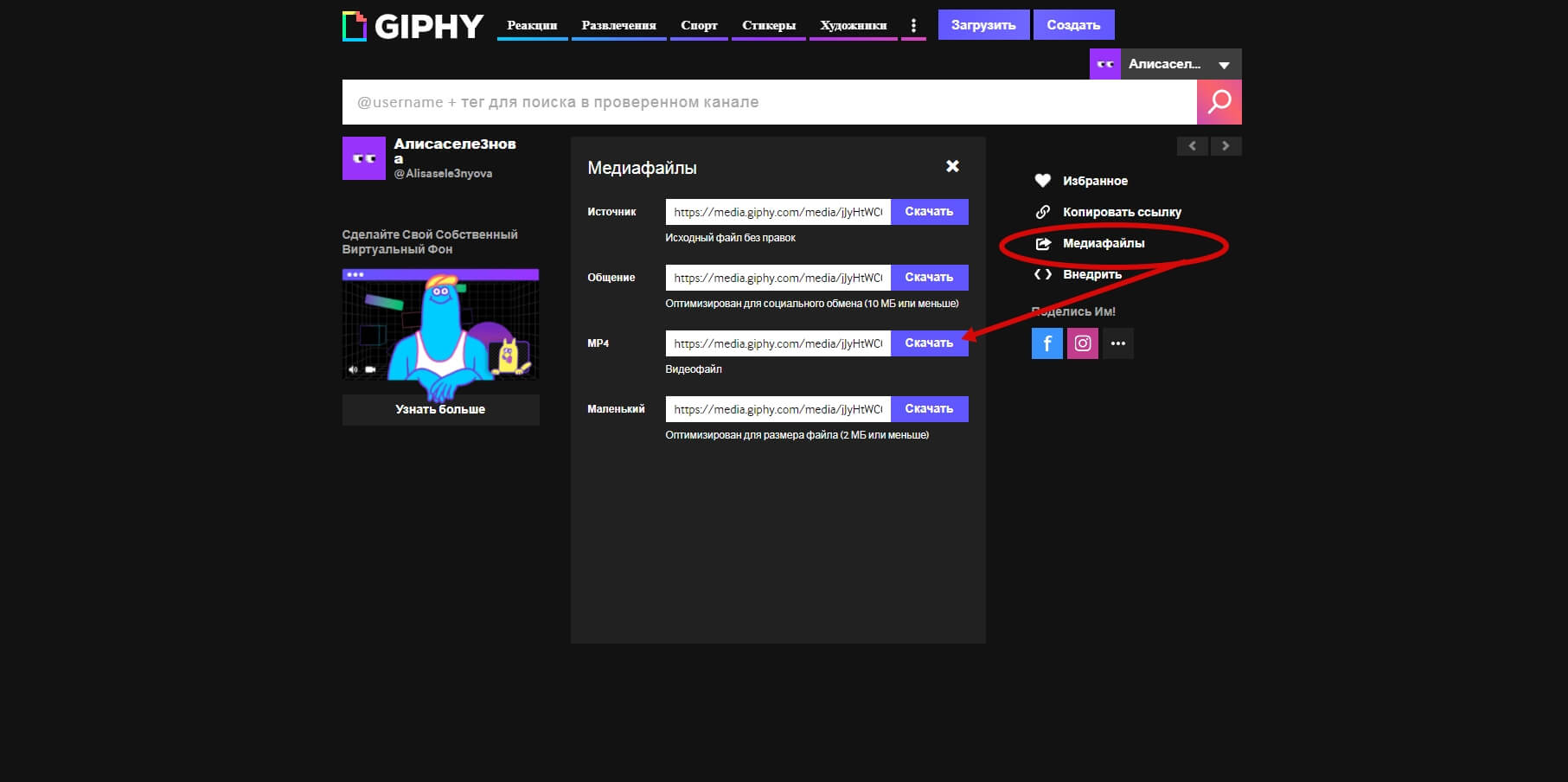
Чем поможет сервис сейчас?
Вариант 1. Поможет преобразовать gif-анимацию в видеофайл.

Если хотите изменить что-то в своей анимации или добавить стикеры, нажмите кнопку «Создать», а не «Загрузить».


Осталось лишь добавить в Историю созданную гифку. Минусы, соответственно, здесь те же, что и при любой загрузке видеофайлов.
Если вы любите использовать приложение на телефоне вместо браузерных версий, то вас ждет огорчение – в приложении Giphy сохранить видео в MP4 нельзя.
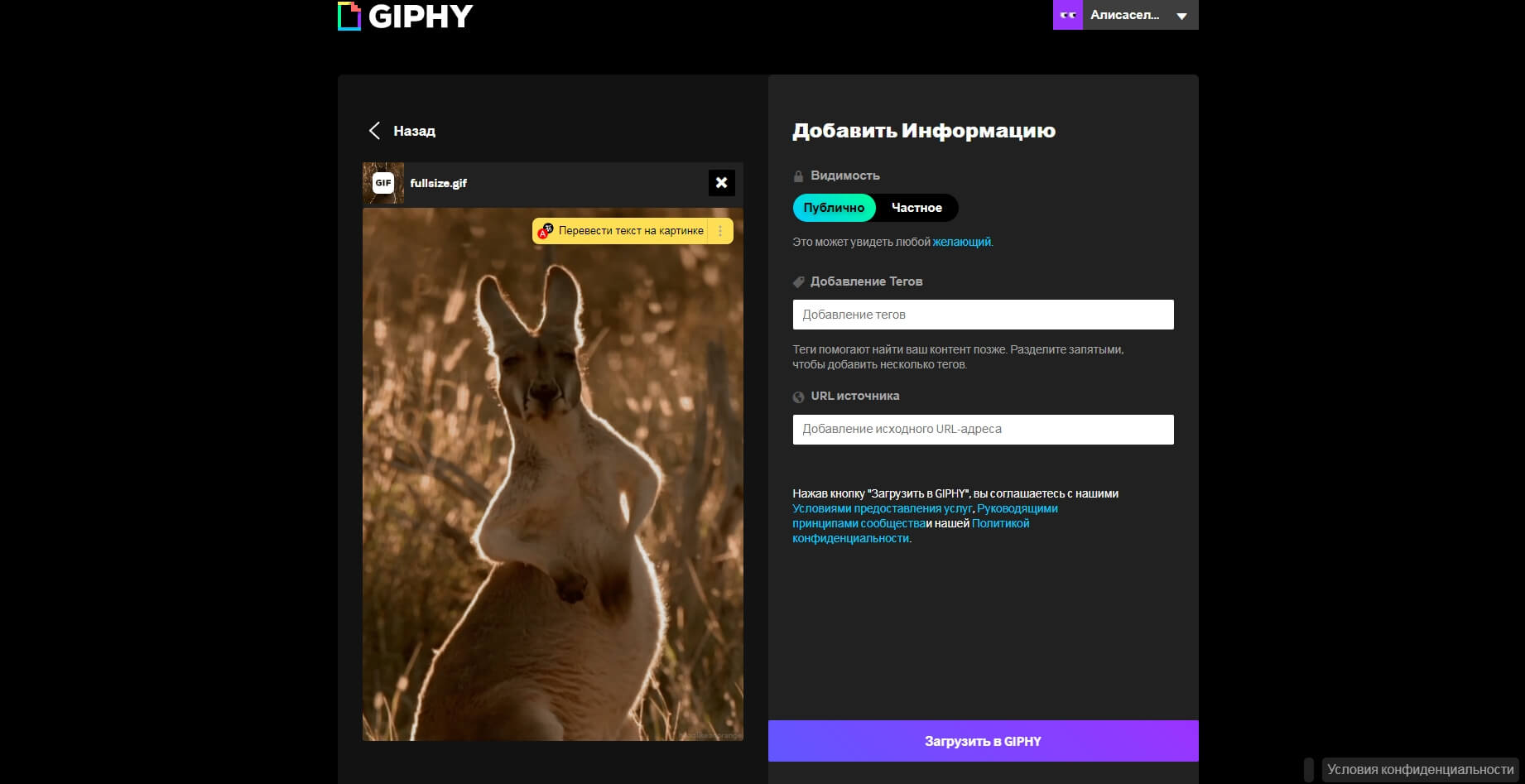
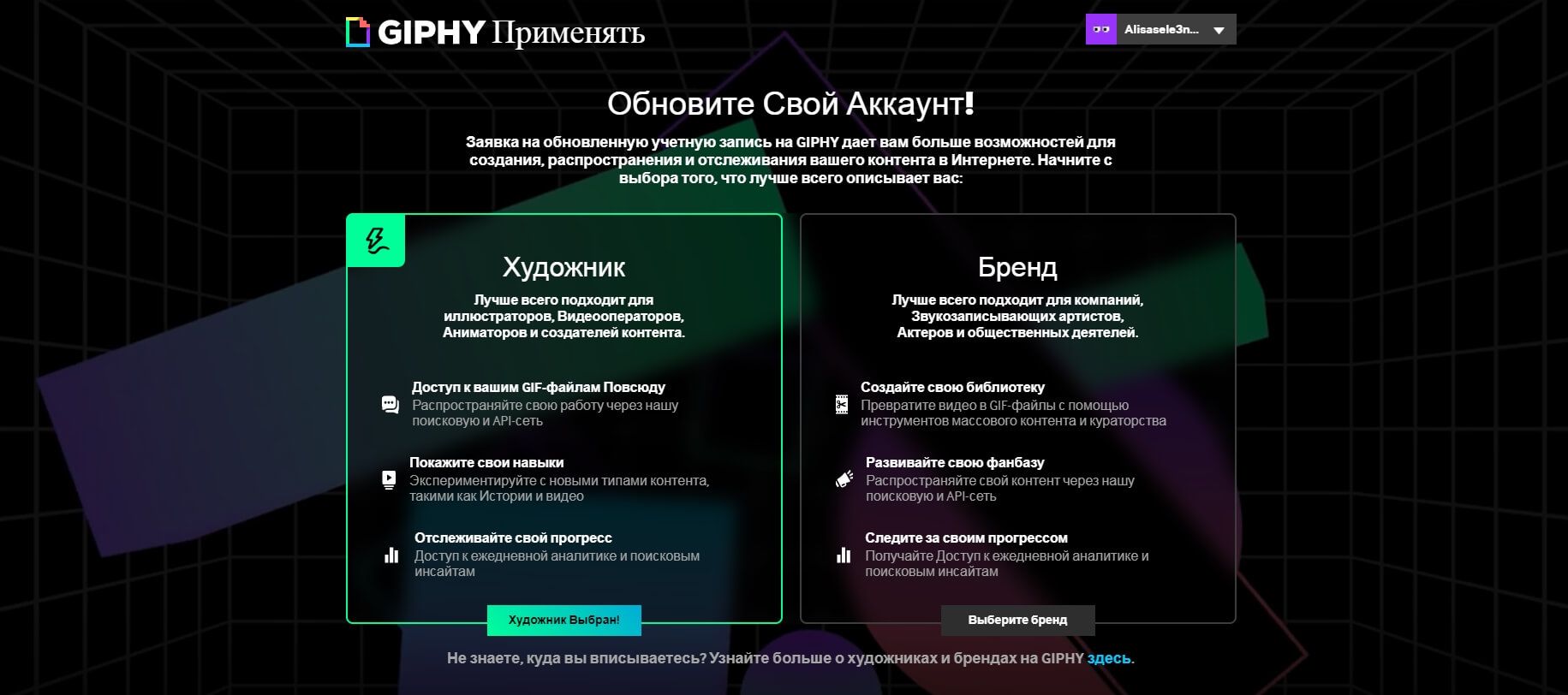
Но есть вариант 2. Если планируете часто создавать свои гифки и стикеры, вы представитель бренда или они нужны просто для поднятия охватов, зарегистрируйтесь на Giphy как художник...

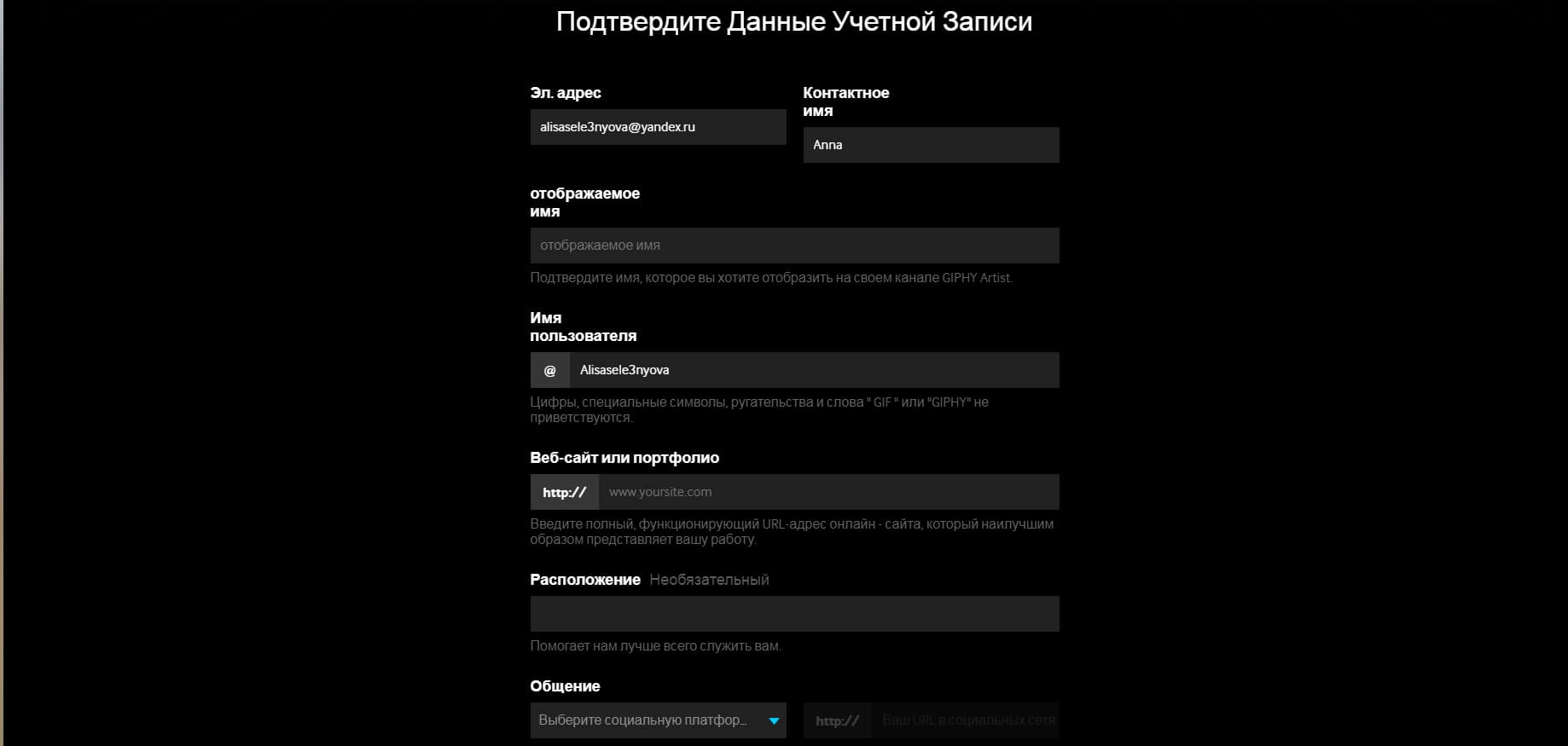
Регистрироваться нужно вдумчиво, потому что после заполнения всех необходимых полей ваш аккаунт художника будет проходить верификацию. И лишь если пройдет, тогда созданные и загруженные вами гифки и стикеры можно будет найти в Инстаграме* по тегам.

Подробнее о верификации на сервисе читайте в статье «Как сделать собственную гифку для сторис в Инстаграме*» в блоге SMMplanner.
Создаем свою
Чтобы сваять Историю с гифкой — необязательно быть богом Фотошопа, главное внимательно читать статью и пошагово повторять процесс.
Мы покажем все на Adobe Photoshop, но, может быть, в других программах это сделать проще. Если вы знаете программу удобнее (или лучше по каким-то причинам), кидайте название в комментарии — эта информация будет полезной не только нам, но и нашим читателям.
Шаг 1: Готовим материалы
Найдите материалы, из которых будете собирать гифку, чтобы выложить в сторис: фото, видео, текст и звук.
Найдите гифку и конвертируйте в MP4 с помощью сервиса CloudConvert.
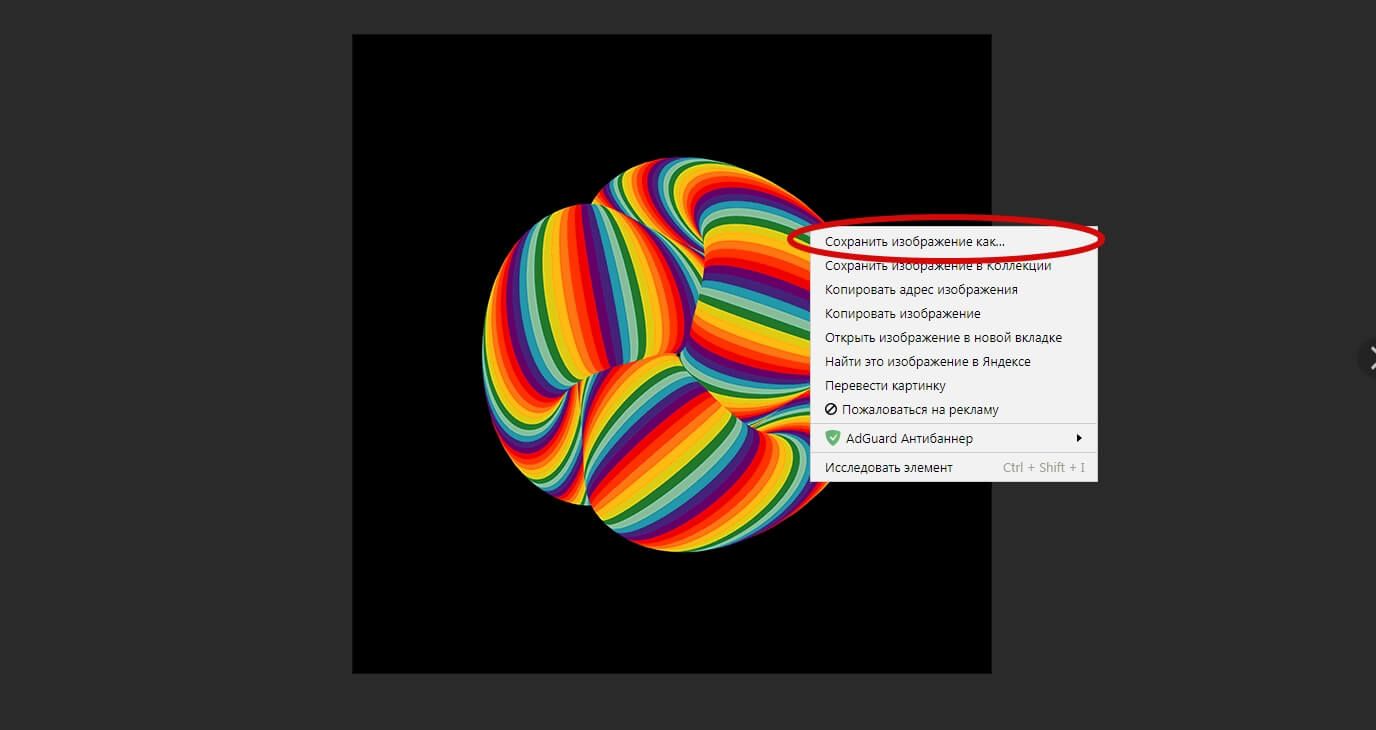
Где искать гифку — дело ваше. Один из самых распространенных ресурсов — это Giphy. Что-нибудь более оригинальное можно поискать, например, по группам ВКонтакте, что-то простое – в Яндекс.Картинках.

Скачать с Giphy, как выяснили выше, можно сразу в нужном формате.
Можно взять свое видео со звуком. Не забудьте уменьшить его размер: обрезать и сохранить в другом качестве, Фотошоп не любит большие видеофайлы.
Шаг 2: Креативим в Фотошопе
Откройте Фотошоп, создайте новый файл и укажите размеры: 1080х1920, портретная ориентация. На него можно поместить что угодно, можно и ничего не помещать. Можно создать несколько слоев. В этом случае – как будете добавлять гифки в Истории, они поделятся на несколько слайдов.

Откройте файл с анимацией. Внизу должна появиться панель «Шкала времени».
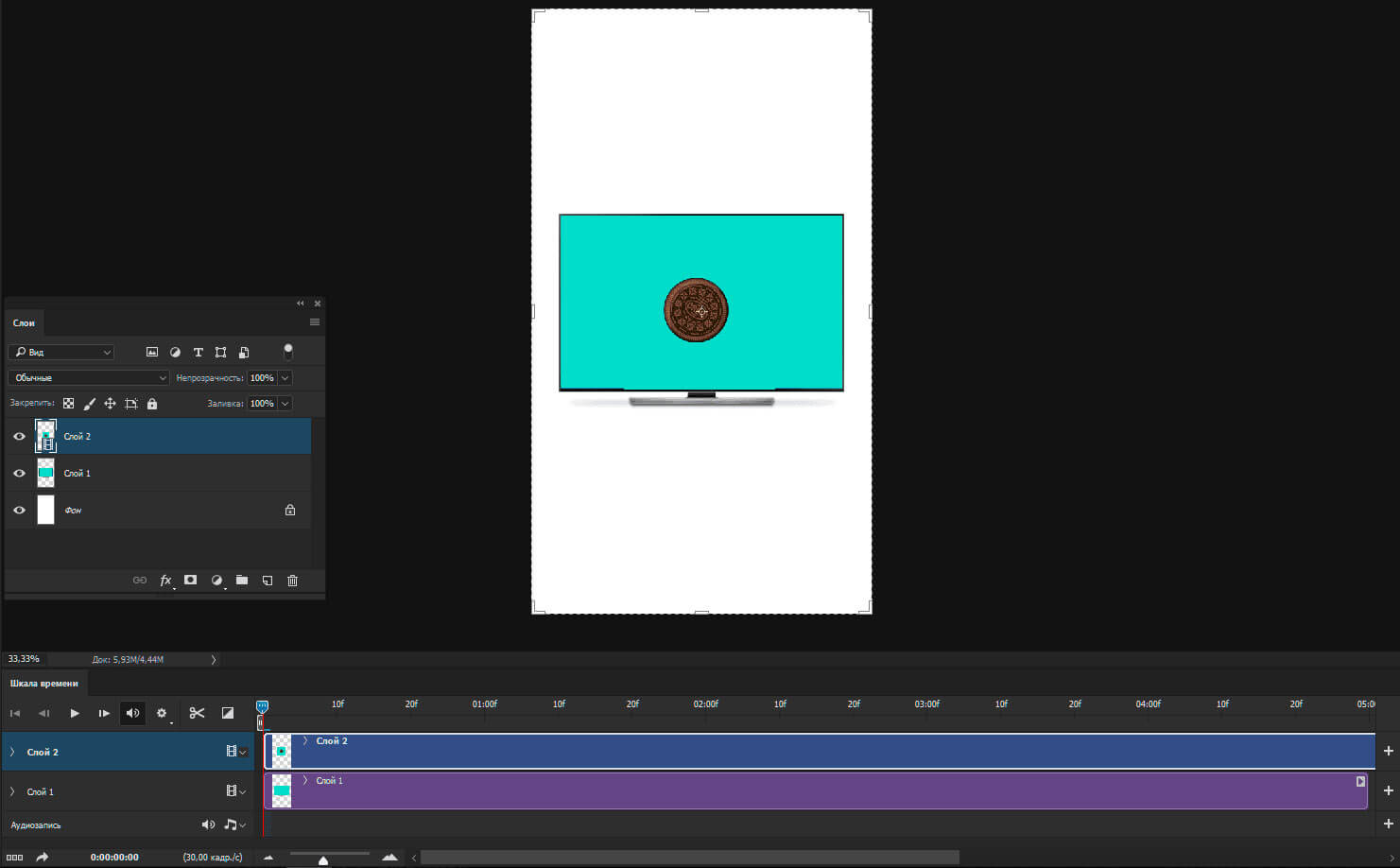
Наведите мышку на слой с анимацией, зажмите левую кнопку и перетащите слой в созданный вами документ. Теперь и у документа есть «Шкала времени».
Можно иначе: после открытия анимации просто перейти в окно первого документа…

Если перетащили неровно, преобразуйте слой в смарт-объект: наведите мышкой на слой, кликните правой кнопкой, найдите функцию «Преобразовать в смарт-объект» и нажмите. Теперь можно менять размер самой анимации трансформированием, зажав Ctrl + T, либо проделать путь: «Редактирование» → «Свободное трансформирование».

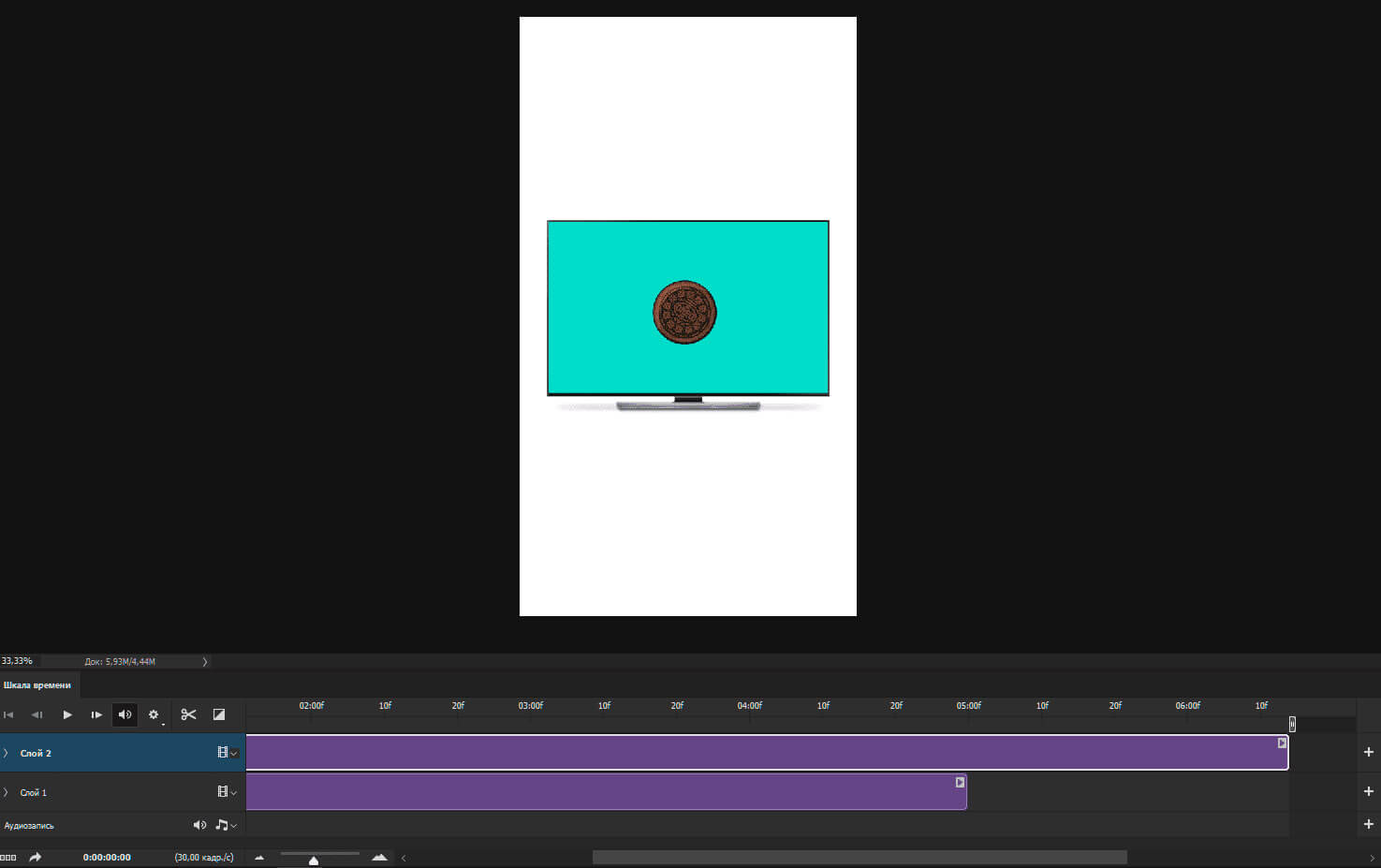
На нашем скриншоте полоски отличаются по размеру — если вы не хотите, чтобы анимация была длиннее или короче, чем задний фон, нужно выставить им одинаковую длительность.
По этой же инструкции добавляем и другие объекты, слои, звук.
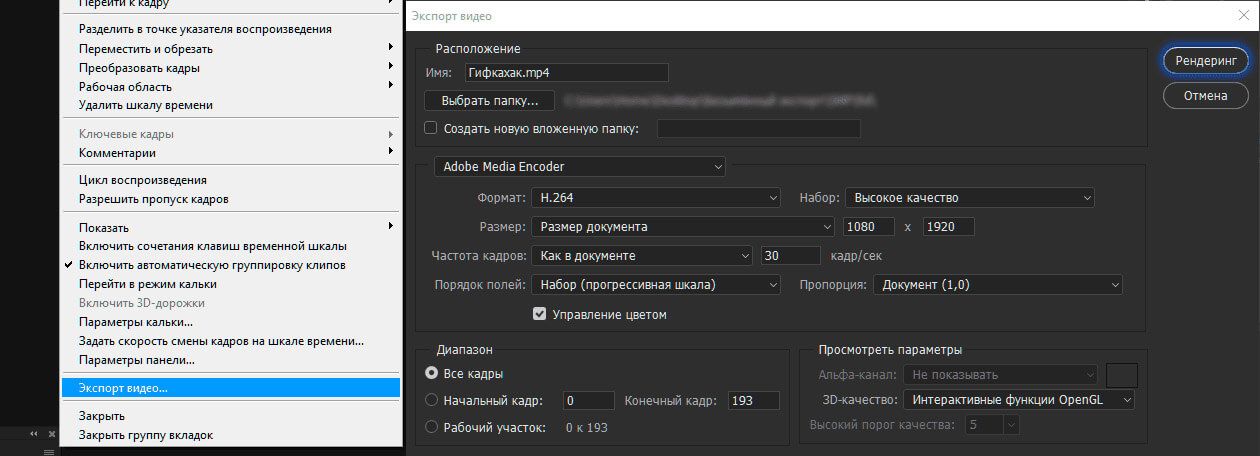
Осталось сохранить видео. Во вкладке «Шкала времени» найдите значок меню (несколько горизонтальных палочек), нажмите на него и выберите «Экспорт видео».

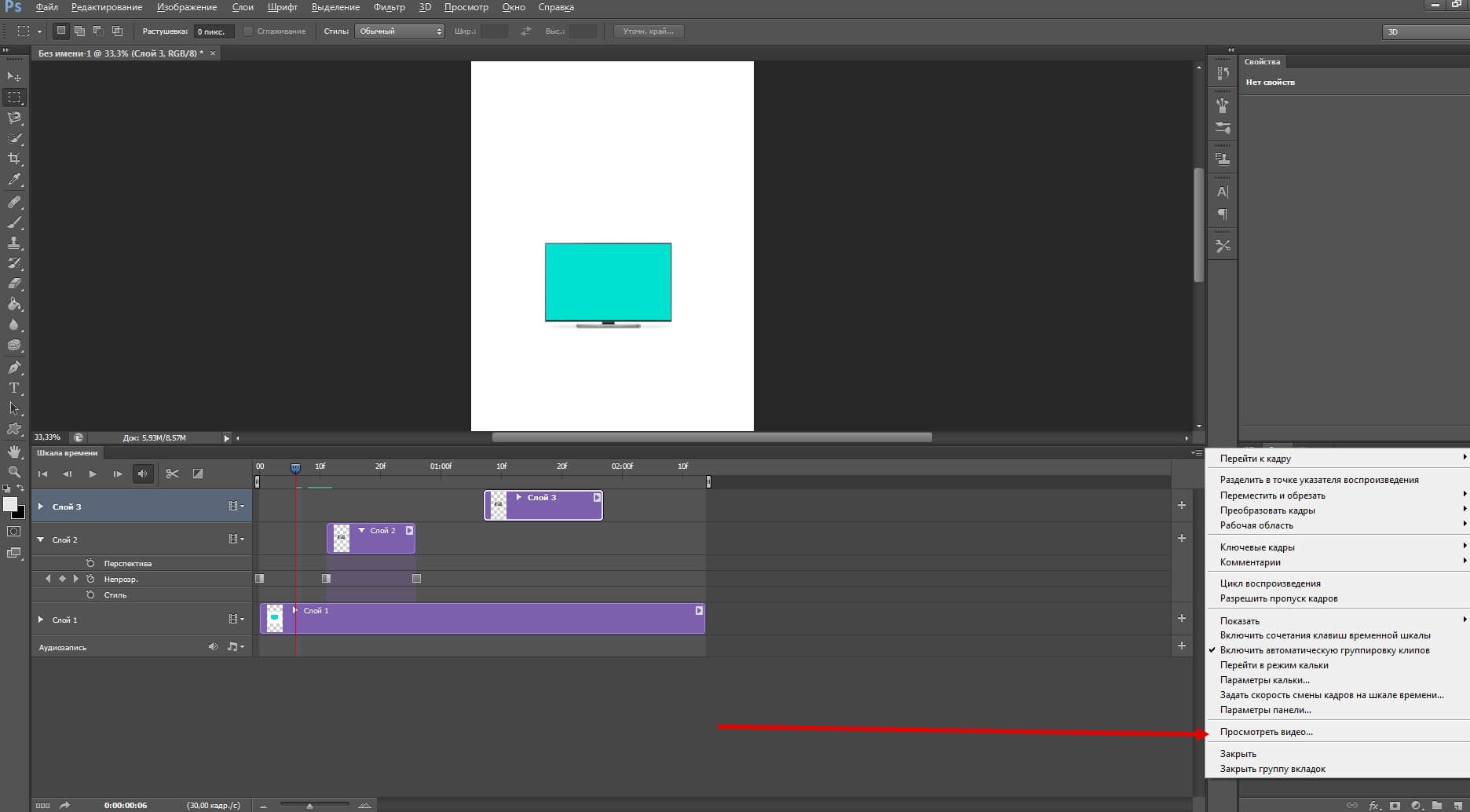
Не стоит пугаться, если не нашли экспорта. В других версиях программы функция сохранения анимации может называться «Просмотреть видео».

Проверьте настройки и жмите кнопку «Рендеринг». Готово, можно вставить гифку в сторис.
Шаг 3: Смотрим, что получилось
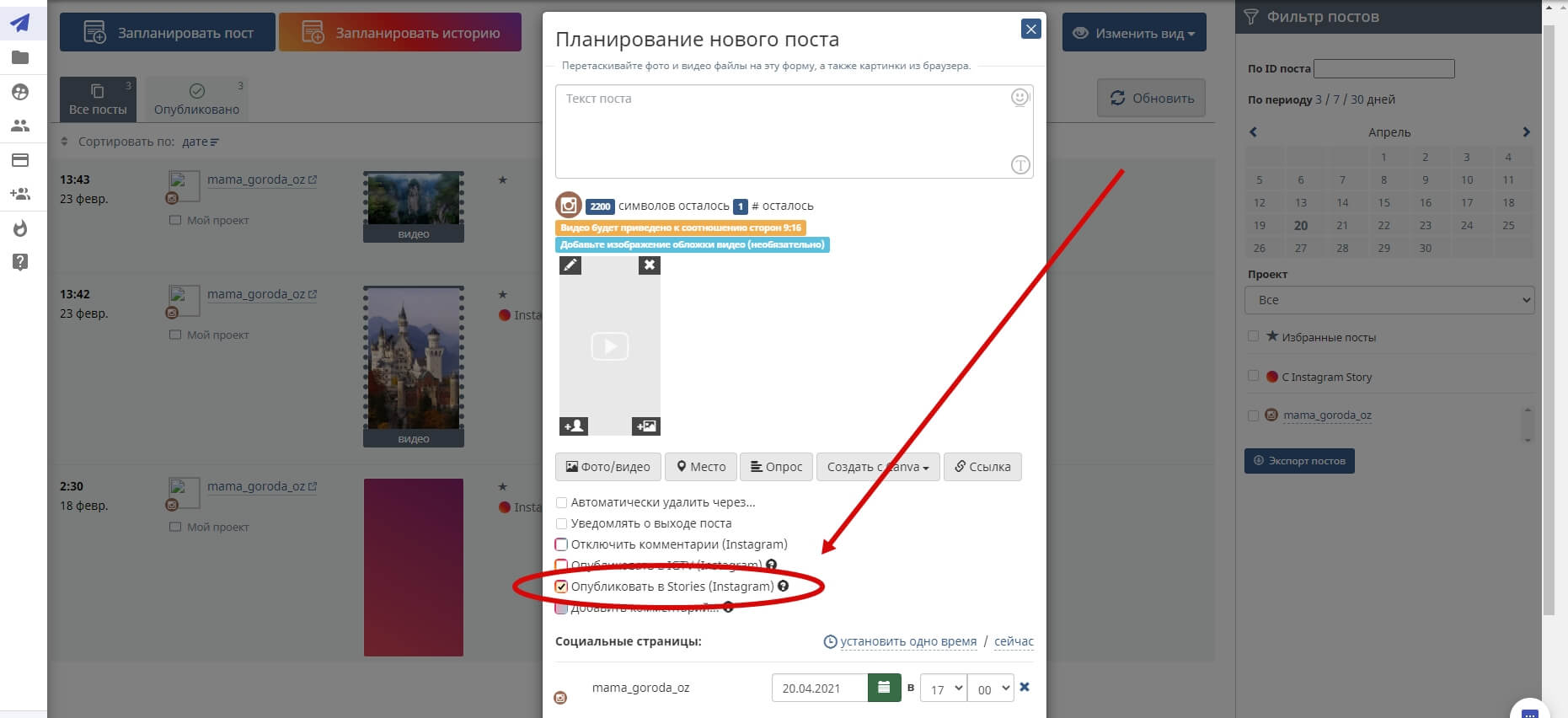
Опубликовать получившийся ролик в качестве Истории можно через Инстаграм*, а можно и через SMMplanner — для этого нужно загрузить сохраненное видео при планировании нового поста.

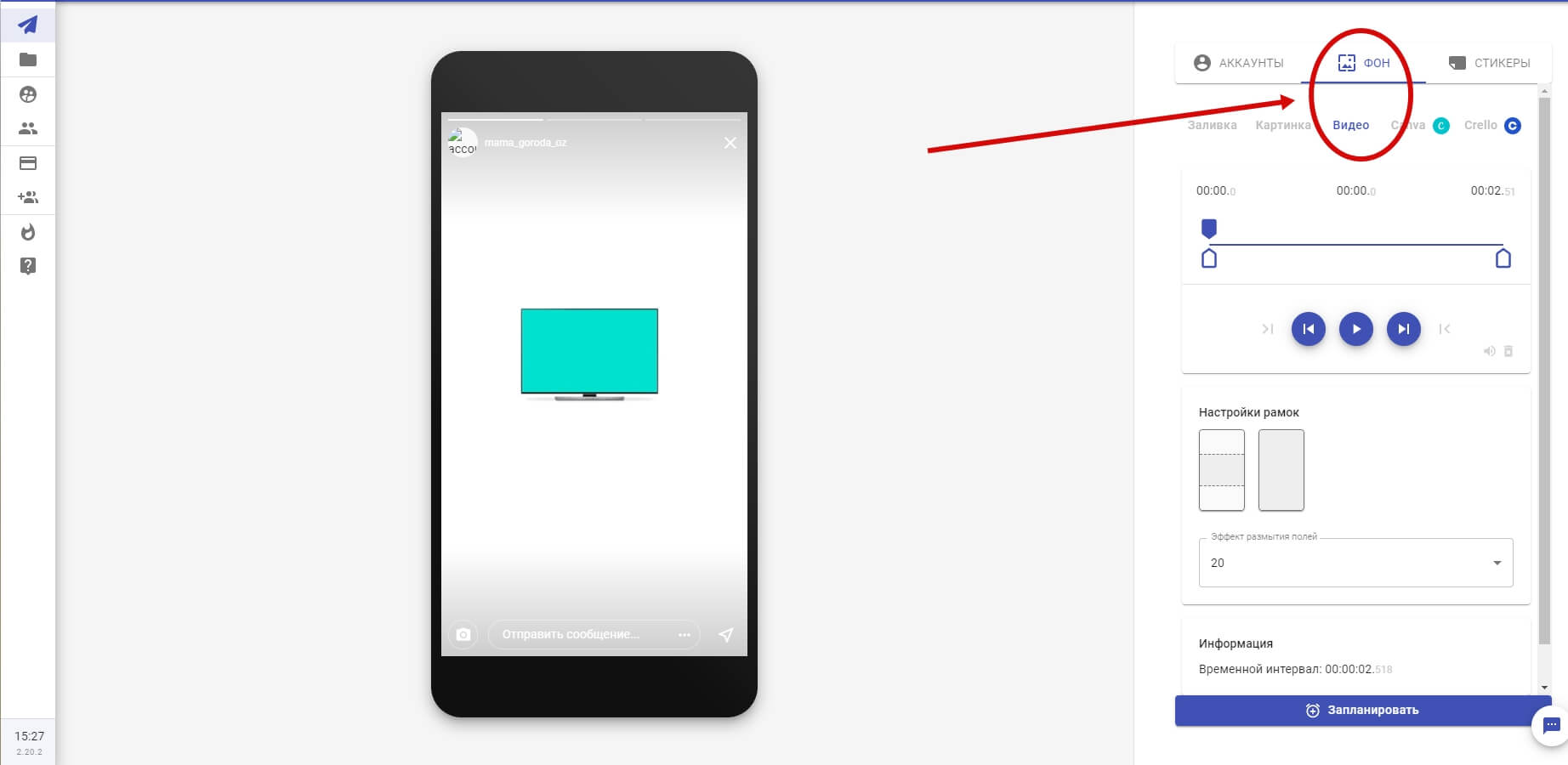
Либо добавить через специальный Конструктор Историй:

Вот и все. Пишите в комментариях вопросы, уточнения и ваши мысли по поводу использования гифок в Историях.
Статья обновлена. Первая публикация: 18 апреля 2018 года