Настроить по-настоящему эффективную рекламу вашего бизнеса в соцсети ВКонтакте возможно только при наличии важных данных: целевой аудитории, ее поведения, интересов. Ловить посетителей, которые внимательно изучали, покупали, оставляли заявки на ваши продукты, можно с помощью пикселя ВКонтакте. Статья пригодится таргетологам, SMM-щикам и всем рекламодателям, которые хотят установить ВК-пиксель на своем сайте и улучшить работу с рекламой во ВКонтакте.
Что такое пиксель?
Специальный код, который отслеживает поведение пользователей на сайте. С помощью веб-инструмента можно собирать различные данные:
- видеть, сколько времени пользователи проводят на сайте;
- отслеживать, какие действия они совершают;
- искать и создавать новые аудитории, которые с большей вероятностью станут посетителями/покупателями…
Инструкция: как установить пиксель ВКонтакте на сайт
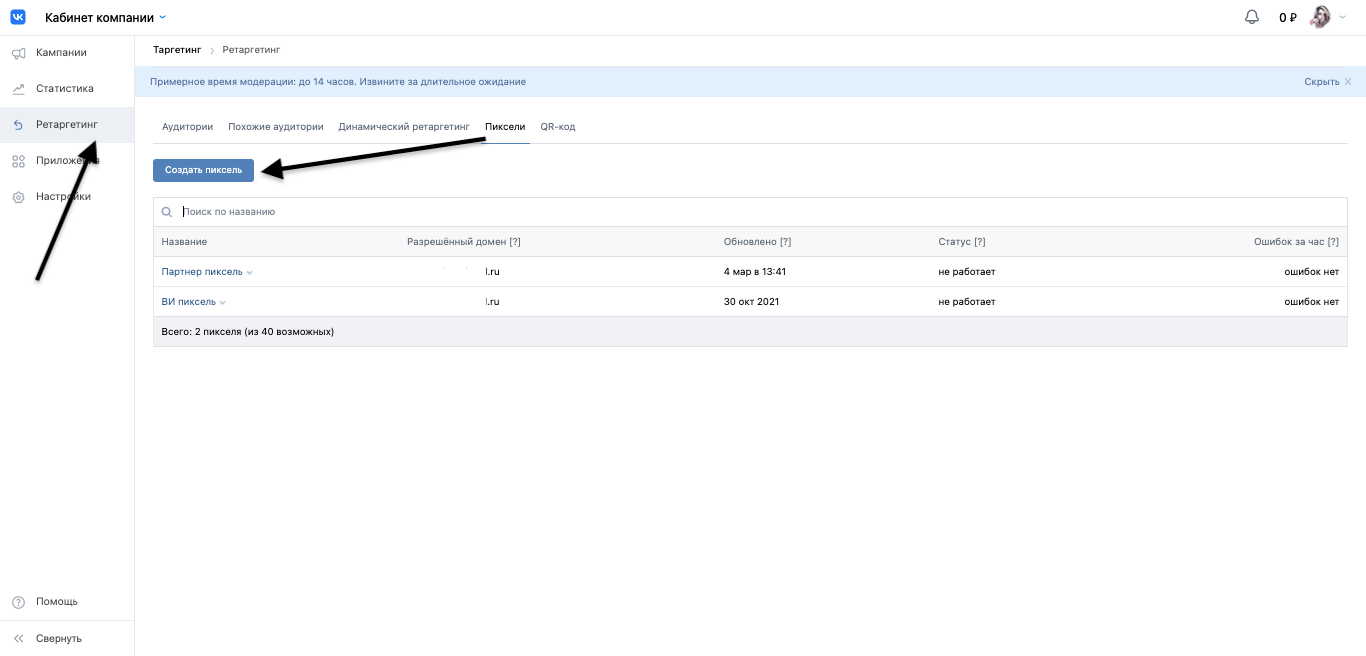
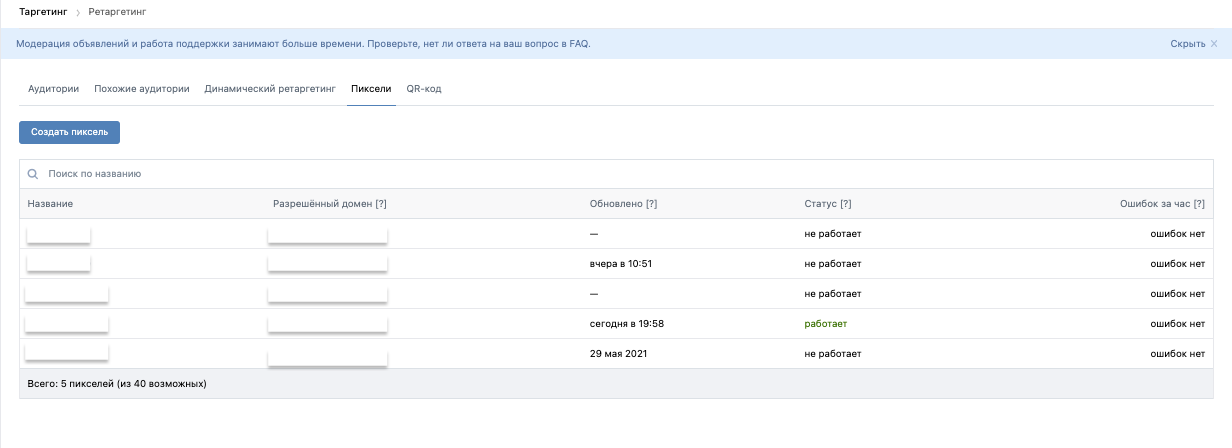
Зайдите в ваш рекламный кабинет во ВКонтакте и перейдите на вкладку «Ретаргетинг» – «Пиксели» – «Создать пиксель»:

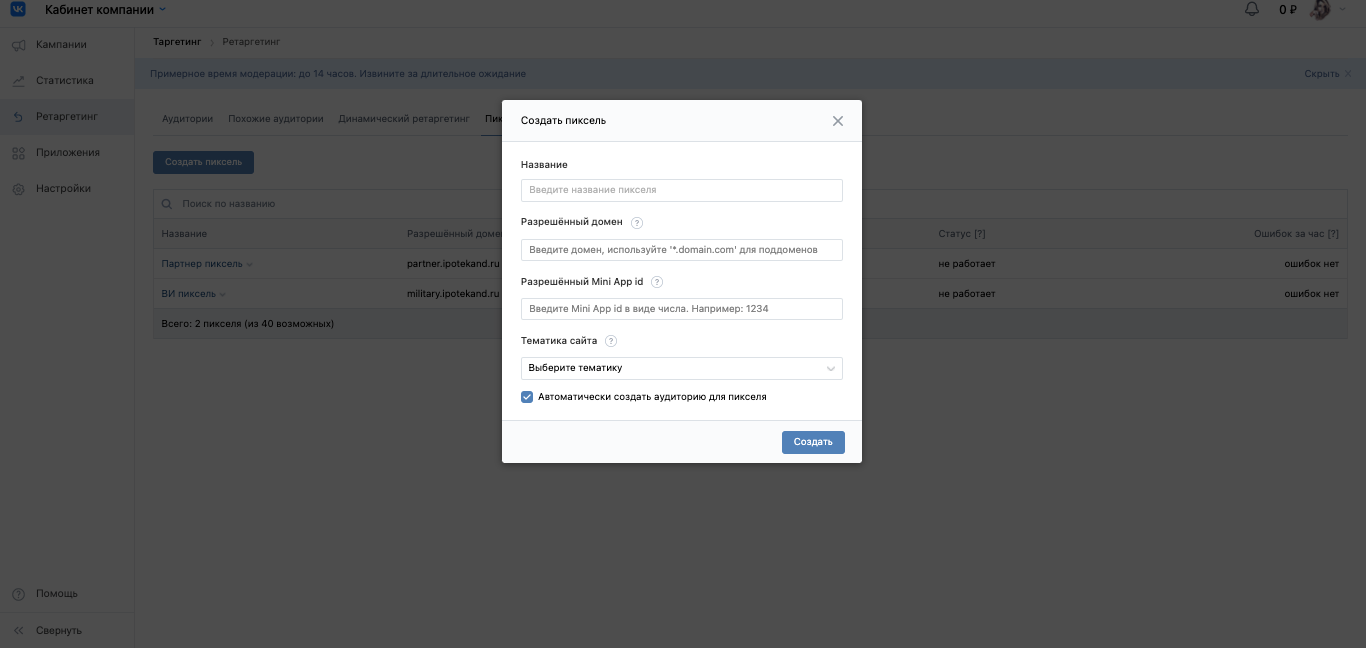
Заполняем вот эту форму:

От вас потребуется:
- Выбрать название. Пишите понятно, особенно если у вас много разных посадочных страниц – чтобы при работе с множеством пикселей не запутаться.
- Указать домен сайта. По-простому – адрес. К примеру, для ВК это будет: vkontakte.ru – старый вариант, конечно, или vk.com – современный домен. Если ошибетесь, пиксель будет работать некорректно – будьте внимательны.
- Указать разрешенный Mini App id. Если ваша компания разработала собственное приложение для ВКонтакте и хочет собирать сведения об аудитории из этого приложения. Логично, что этот вариант нужен тем, кто собирается рекламировать свое приложение во ВКонтакте.
- Выбрать тематику сайта из предложенного списка. Список аналогичен тому, который есть в рекламном кабинете во ВКонтакте. Без указания тематики создать пиксель не получится!
- Убрать или оставить галочку на пункте «Автоматически создать аудиторию для пикселя». Система автоматически ее ставит, можете снять или оставить – на ваше усмотрение. В любом случае вы будете собирать посетителей сайта/приложения с помощью пикселя – можно на этом этапе или позже.
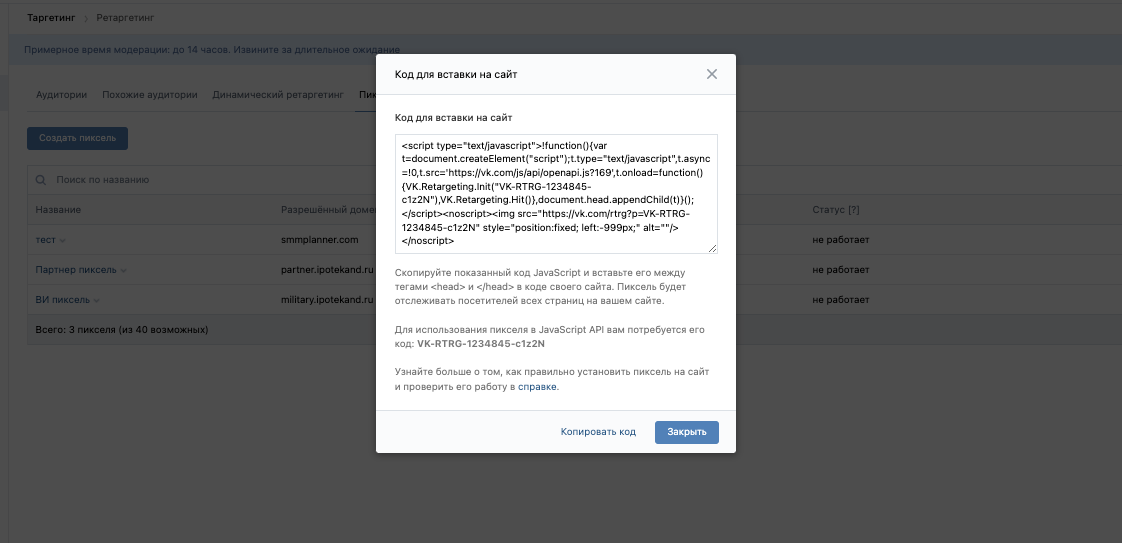
После настройки нажмите «Создать» – появится код для вставки на сайт. Теперь нужно вставить этот код на ваш сайт между тегами <head> </head>.
Выделите фрагмент кода, нажмите «Копировать код» и «Закрыть»:

Пока ждете модерацию, очень рекомендую почитать:
- Как писать крутые продающие посты для ВКонтакте: 5 продающих триггеров нового времени
- Первый раз в первый… рекламный кабинет ВК
- Откуда пришли заявки: анализируем личку во ВКонтакте с помощью парсера
Устанавливаем пиксель ВК на WIX и Тильду
Нужно обзавестись тарифом «Премиум». А потом взять код пикселя, как в инструкции выше, и скопировать его идентификатор. Дальше на сайте WIX в левом меню перейдите в раздел «Маркетинг» – инструмент «Пиксель VK». В правом верхнем углу появится кнопка «Подключить ВК», нажмите и в открывшемся окне введите код-идентификатор пикселя ВКонтакте – «Сохранить».
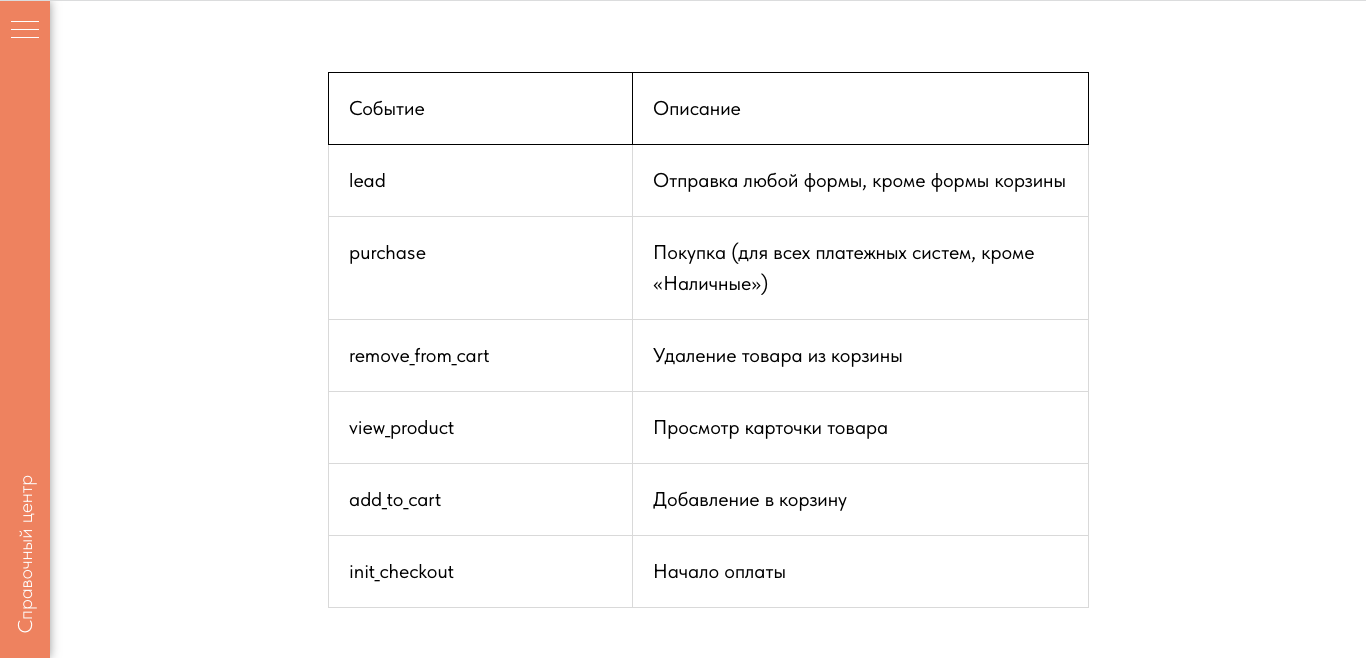
Аналогично устанавливается пиксель ВКонтакте и на сайты, созданные на Тильде. Копируете код из рекламного кабинета и переходите в настройки Тильды: «Настройки сайта» - «Аналитика». После добавления кода переопубликуйте страницу. Для корректной работы всех событий, кроме lead, необходимо указать ID прайс-листа динамического ретаргетинга ВКонтакте.
Перейдите в «Настройки сайта» – «Платежные системы» и укажите валюту сайта. Для этого нужно добавить на страницу следующий код, вставив ваш ID прайс-листа ретаргетинга:
<script>
$(document).ready(function() {
$("#allrecords").data("vk-price-list-id", "ваш_ID");
});
</script>

Как проверить, что пиксель работает
Чтобы убедиться, что код работает корректно, сделайте следующее:
- Зайдите на сайт / посадочную страницу, где установили код.
- Перейдите в раздел «Пиксели» рекламного кабинета ВКонтакте.
- Теперь можно проверить, изменился ли статус пикселя на «работает»:

В окошке вы увидите еще один код – для использования в JavaScriptAPI. Он нужен для более тонкой настройки пикселя, например, по событиям. Для чего это делать? Потому что пиксель ВК обычно используется таргетологами для поиска новых, но более горячих аудиторий – например, вы сможете найти аудиторию, похожую на тех кто купил / оставил заявку на вашем сайте. Об этом – чуть подробней.
Как эффективно отслеживать посетителей сайта с помощью пикселя ВКонтакте
Итак, выше я уже написала, что просто фиксировать тех, кто зашел на ваш сайт из соцсети, с помощью пикселя недостаточно. Чтобы искать аудитории максимально точно и не показывать рекламу тем, кто в ней не заинтересован, вы можете отбирать пользователей по поведенческим факторам. Например, фиксировать тех, кто пробыл на сайте больше 10 секунд. Ведь случайные посетители сайта, кликнувшие и тут же закрывшие сайт, – вряд ли ваши потенциальные клиенты.
Именно поэтому вам понадобится код для отдельных событий. Такие настройки можно выполнить с помощью Google Tag Manager (GTM).
Установите пиксель ВКонтакте в GTM – создайте новый тег, выберите конфигурацию «Пользовательский HTML», скопируйте код пикселя, выберите триггер «All pages» – этот триггер срабатывает при просмотре страницы сайта. Готово – базовый код пикселя у вас есть. Теперь пиксель будет видеть всех, кто просто посмотрел любую из страниц сайта. Обратите внимание, что в Google Tag Manager необходимо опубликовать билд после того, как вы добавили новый пиксель.
При установке пикселя ретаргетинга через GTM допускается размещение в теге <body>.
Для просмотра отдельных событий подключите openapi.js к текущему пикселю ВКонтакте и настройте его инициализацию – в рабочей области в GTM в разделе «Теги» нужно найти тег «Пиксель ВК» и поменять «Пользовательский HTML» в конфигурации тега. Добавьте следующие строки кода после основного кода пикселя:
<script src="https://vk.com/js/api/openapi.js?162"></script>
<script>
VK.Retargeting.Init("VK-RTRG-96471-KZ24cpR");
</script>
Конечный «Пользовательский HTML» будет выглядеть так:
<script type="text/javascript">
!function(){
var t=document.createElement("script");
t.type="text/javascript",
t.async=!0,t.src="https://vk.com/js/api/openapi.js?162",
t.onload=function(){
VK.Retargeting.Init("ВАШ_КОД"),
VK.Retargeting.Hit()
},
document.head.appendChild(t)
}();
</script>
<noscript>
<img src="https://vk.com/rtrg?p=ВАШ_КОД"
style="position:fixed; left:-999px;" alt=""/>
</noscript>
<script src="https://vk.com/js/api/openapi.js?162"></script>
<script>
VK.Retargeting.Init("ВАШ_КОД_");
</script>
Если у вас уже установлен пиксель ВК и связан с GTM, настроить нужно следующим образом – в GTM в конфигурации тега выберите «Пользовательский HTML» и добавьте код события:
<script> VK.Retargeting.Event("time10")</script>
Если вы только создаете пиксель ВК вместе со связкой в GTM, сразу создавайте и новый тег в GTM. Чтобы цеплять аудиторию, которая провела на сайте от 10 секунд, в разделе «Триггеры» выберите тип «Таймер», укажите в поле «Интервал» время активации 10 000 миллисекунд.
В рекламном кабинете во ВКонтакте в разделе «Ретаргетинг» создайте новую аудиторию с правилом «Пользователи, посещавшие определенные страницы». Укажите период, например, 30 дней. В параметрах выберите «Событие совпадает» и введите название события «time10».
Важно! Вся настройка проводится до запуска рекламной кампании сразу после установки пикселя. Максимальное количество пикселей, которое вы можете создать во ВКонтакте – 40.
После тега можно перейти к настройке событий. Для фиксации нужно сперва на сайте подключить библиотеку JS API ВКонтакте. Чтобы вызывать методы JS API в момент наступления какого-либо события, для ВК есть 3 способа:
VK.Retargeting.Hit() – при помощи метода можно отслеживать посещения страниц сайта.
- VK.Retargeting.Event(eventName) – метод для генерации событий. Вы самостоятельно добавляете метод к различным элементам на сайте. Например, можно добавить вызов метода в обработчик нажатия кнопки «Зарегистрироваться».
- VK.Retargeting.Add(audienceID) – метод для добавления пользователя в аудиторию. Пользователей можно добавить в аудиторию с помощью методов JS API. Для этого нужно указать ID аудитории ретаргетинга – аудитория должна быть предварительно создана в интерфейсе. Чтобы узнать ID аудитории ретаргетинга, в рекламном кабинете во ВКонтакте во вкладке «Аудитории» кликните по названию нужной аудитории и выберите «Редактировать правило».
Список всех методов для работы с данными рекламных кабинетов ВКонтакте доступен по этой ссылке.
Что делать, если пиксель ВК не работает
Алгоритм такой:
- Посмотрите, весь ли код скопирован полностью и не изменен ли он. Вносить изменения в пиксель нельзя.
- Проверьте место размещения кода. Он должен быть размещен в верхней части исходного кода сайта между тегами <head> и </head>.
- Убедитесь, что адрес сайта, указанный в настройках пикселя, и домен, на котором установлен пиксель, совпадают.
- Статус «не работает» может также означать, что на ваш сайт не заходят или заходят слишком редко. Если на сайте нет посетителей более 24 часов, пиксель будет показывать статус «не работает». Запустите рекламу во ВКонтакте, чтобы увеличить число посетителей.
- Напишите в техподдержку ВКонтакте, если после всех проверок ваш пиксель все равно отказывается работать. Или попробуйте переустановить самостоятельно, об этом – ниже.
Как отредактировать или удалить пиксель ВКонтакте
В рекламном кабинете во ВКонтакте зайдите в раздел «Пиксели», выберите нужный пиксель. Откроется выпадающее меню, в нем выберите «Редактировать» или «Удалить».
Важно! После удаления все аудитории, в которых пиксель был указан в качестве источника, перестанут пополняться, но не исчезнут.
А получать больше конверсий из ВК поможет чтение нашего блога – все статьи собраны по тематикам. Внедряйте прочитанное и наслаждайтесь результатами. Удачи!
*Соцсеть признана экстремистской и запрещена в России.