С помощью инфографики можно сделать многое – показать размеры и свойства, рассказать о преимуществах, продемонстрировать использование или комплектацию. Сделать ее просто, если знать, как.
В статье рассказали, какой должна быть инфографика и как ее составить.
Содержание:
- Зачем нужна инфографика в карточках товаров
- Требования маркетплейсов к инфографике
- Как делать продающую инфографику для маркетплейсов: советы
- Лайфхаки и идеи для инфографики
- Как сделать инфографику для маркетплейсов: фоны и шаблоны
Зачем нужна инфографика в карточках товаров
Инфографика помогает донести информацию до потенциального покупателя. Если картинка отвечает на все вопросы пользователя и закрывает его потребности, ему проще решиться на покупку. Такая инфографика для маркетплейсов работает на ваш бренд.
В чем еще преимущества инфографики:
- повышает продажи и клики;
- один из бюджетных способов продвижения;
- может захватить зрительное внимание;
- может донести информацию до покупателя в простой и понятной форме.
Привычка покупать товары через интернет останется с нами. А значит, нужно уметь правильно преподносить продукцию, показывать все ее преимущества разными способами и двигать людей к покупке. Инфографика поможет отстроиться от конкурентов и донести до клиента главный месседж товара, почему нужно купить именно его, у вас и сейчас.

Требования маркетплейсов к инфографике
В зависимости от маркетплейса, меняются требования к инфографике. Для удобства собрали их в таблицу.
Есть и правила, общие для всех маркетплейсов, например:
- Чужое фото. Нельзя использовать фото товара другого продавца, даже если продукция очень похожа на вашу.
- Ошибки и опечатки. Если в тексте или в инфографике будут ошибки или некорректная информация, карточку могут скрыть.
- Оценочные суждения. В большей или меньшей степени все маркетплейсы выступают против оценочных суждений продавца, использования слов «лучший», «прекрасный» и подобных в описании или названии товара.
На Wildberries и Ozon официально запрещено использовать коллажи и инфографику в качестве основной фотографии для публикации. На практике такие картинки можно часто увидеть на любом маркетплейсе.

Читайте также: Оптимальные размеры картинок для соцсетей: шпаргалка.
Как делать продающую инфографику для маркетплейсов: советы
Чтобы сделать качественную инфографику для карточки товара, нужно следовать нескольким общим правилам. Если их придерживаться, ваши картинки будут выглядеть уместно и информативно на странице продукта. Рассмотрим, какими карточки должны быть.
Делайте акцент на товаре
Главное – помните о том, что текст и элементы на картинке не должны затмевать собой товар. Их задача – дополнить и привлечь внимание к особенностям продукции, товар при этом должен оставаться в центре внимания и быть достаточно крупным, чтобы его можно было рассмотреть.
Некоторые продавцы уменьшают размер самих товаров на картинке, чтобы уместить больше текста. Так делать не стоит. Разместите информацию на других картинках или уберите ее в описание, но никогда не уменьшайте товар. Главный фокус картинок, в том числе в инфографике – на продукте.

Не допускайте при создании инфографики для маркетплейсов каши из товара и пояснений. В центре внимания – продукт, вокруг него или рядом с ним – ваш посыл. Выделите ключевые части, оставьте в тексте только самое главное и емкое.
Превращайте информацию в цифры, если это возможно. Такая инфографика будет проще для запоминания и восприятия.

Не берите чужие картинки и работы
Нельзя просто качать из интернета или у конкурентов картинки, а потом загружать их в свои карточки. Инфографика, как и любое другое изображение на маркетплейсе, должна быть уникальна и создана под ваш товар.
В качестве фона, элементов и шаблонов можно использовать материалы из фотобанков, с фотосессий вашего товара, а также картинки из специальных программ и редакторов, например, из бесплатного онлайн-редактора «Холст», о котором мы расскажем ниже.
Даже шрифт лучше выбирать из тех, для которых разрешено коммерческое использование. За использование любых материалов, которые принадлежат другим людям и компаниям, могут подать в суд. Кроме того, если маркетплейс обнаружит воровство контента в вашем магазине, его могут отправить под фильтры.
Откажитесь от слишком ярких и резких цветов
Не стоит применять кислотные оттенки, слишком контрастные или яркие цвета. Такой подход отталкивает посетителей страницы и мешает оценить товар. В результате пользователь просто закроет вашу страницу и пойдет искать нужный продукт в другом месте.

Также лучше не использовать для текста цвет, идентичный основному оттенку товара. Это сместит акценты и запутает аудиторию.

Старайтесь применять приятную мягкую палитру и цвета, которые сочетаются между собой. Можно использовать цветовой круг или шаблоны из редакторов. Или подобрать цвет в тон вашего товара и уменьшить его интенсивность, чтобы это смотрелось красиво и гармонично.

Пишите максимально кратко
Чем меньше букв, тем проще пользователю воспринять картинку и посыл.
Внутри инфографики можно рассказывать о разном, например о:
- свойствах;
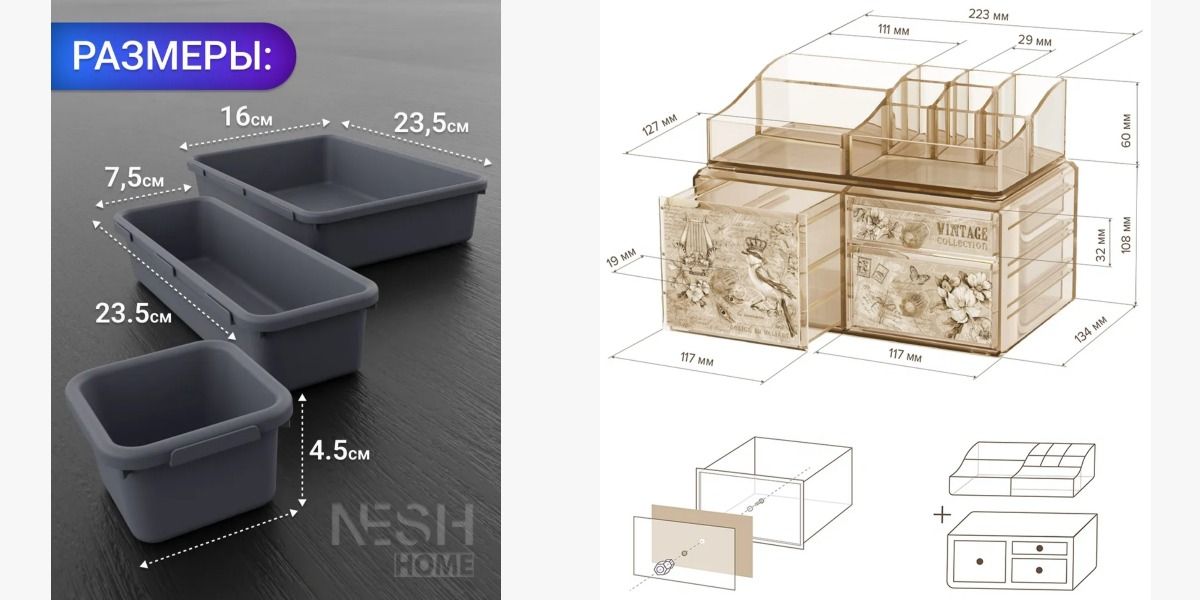
- габаритах;
- сферах применения;
- составе;
- функциях;
- вариантах использования.

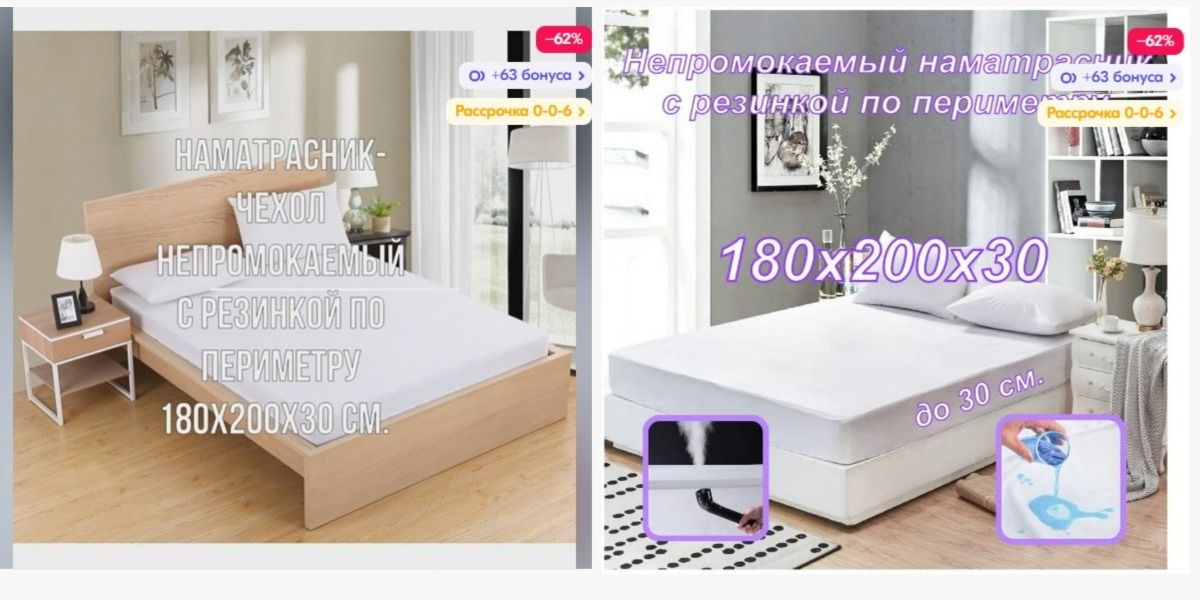
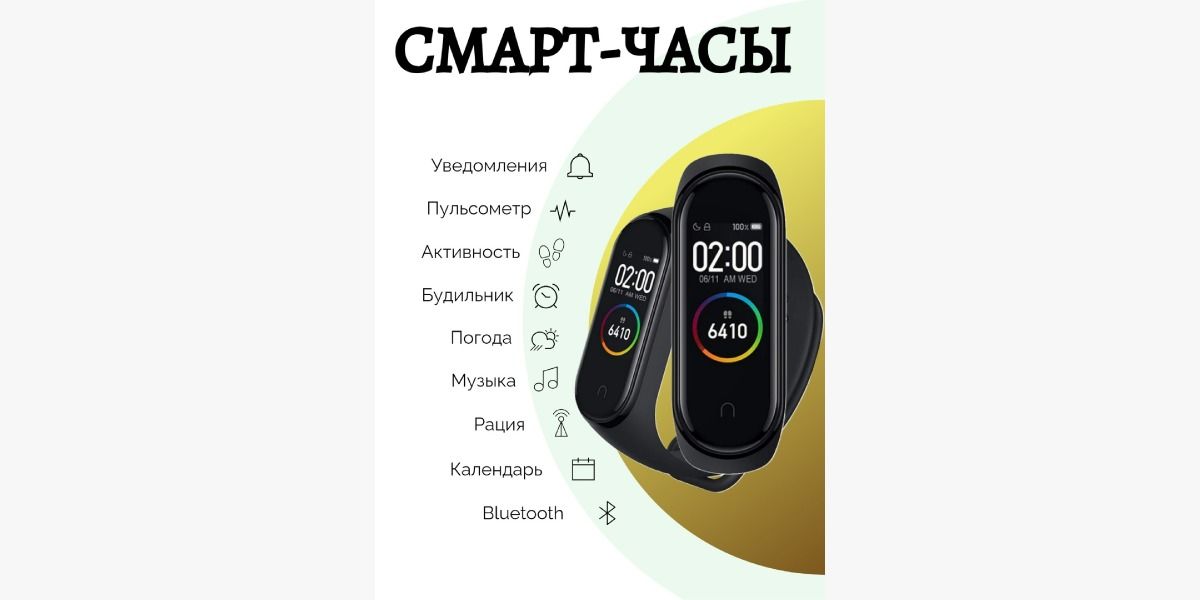
Но это не значит, что нужно собрать все варианты на одну инфографику и стараться уместить огромный текст на небольшой картинке. «Простыня» на фото не нужна, большой текст читать не будут, воспринимается он очень плохо.

Старайтесь минимизировать количество текста и перечислить только самое важное. Ужмите и высушите текст, оставьте только самое главное и представьте это лаконично. Ошибка примера выше – стоило рассказать обо всех этих функциях в нескольких инфографиках.
Полный текст спустите в описание – в этом блоке можно рассказать все о товаре, не экономя знаки. В описании можно и нужно перечислить все свойства, детали и подробности о товаре, которые вы считаете важным осветить.

Применяйте фирменный стиль
Если вы будете использовать фирменный стиль во всех своих карточках, это поможет выделиться среди продавцов и стать более узнаваемым у потребителей. Продумайте заранее, что и как можно сочетать, какие оттенки использовать и считать фирменными.
Если у бренда продуманный дизайн и фирменный стиль, который повторяется во всех карточках, его проще запомнить и легче ему доверять.

Читайте также: Оформление на маркетплейсе: создаем дизайн и описания для карточек товаров.
Лайфхаки и идеи для инфографики
В этом блоке мы собрали несколько важных лайфхаков и идей, которые помогут создать самые классные инфографики.
Не размещайте важное по углам
Важный лайфхак – не размещайте текст и элементы инфографики по углам изображения. На большинстве маркетплейсов правый нижний угол закроют иконки бонусов и скидок, в правом верхнем – значок лайка.
Единственный свободный угол – левый верхний, в нем информация не будет перекрываться.
Чтобы проверить, как будет отображаться инфографика на странице, посмотрите на другие карточки в своем магазине или у других продавцов.

Идеи для инфографики
Если не знаете, какую информацию добавить в инфографику на картинку, предлагаем несколько популярных вариантов:
- где можно использовать товар;
- габариты;
- кому подходит товар;
- сложно ли ухаживать;
- в каких случаях он пригодится;
- из чего сделан товар;
- какие проблемы решает продукт;
- что идет в комплекте.

Напишите ответы на один из вопросов, сожмите до сути и разместите в инфографике, учитывая советы.

Сделайте анализ конкурентов
Один из важных и интересных этапов подготовки визуала вашего магазина – аудит магазина-конкурента. Изучите, как и что публикуют другие магазины вашей категории, рассмотрите визуал, с которым они работают.
Сделайте выводы:
- какой визуал используется чаще всего;
- какие моменты конкурент отражает в инфографике;
- какие параметры, нюансы, свойства не показаны в инфографиках;
- как представлен товар в визуале, можно ли его улучшить.

Изучите отзывы и вопросы в вашем магазине и у конкурентов
Проверьте, что пишут люди в отзывах и вопросах к товару – в вашем магазине или в других. Изучите:
- какой информации людям не хватает;
- на что обращают внимание;
- сильные стороны товара;
- что отмечают покупатели в отзыве о товаре;
- что волнует покупателей.
Помните о том, что покупатель не может изучить товар вживую и всю информацию получает из карточки. Поэтому постарайтесь сделать карточку максимально полной и информативной.

Читайте также: Контент-маркетинг: идеи визуального контентного превосходства для соцсетей.
Как сделать инфографику для маркетплейсов: фоны и шаблоны
Существует масса приложений для создания инфографики и онлайн-сервисов, которыми можно пользоваться платно или бесплатно. В статье мы остановимся на двух, которых хватит для создания любой, даже самой сложной инфографики.
Freepik
Онлайн-сервис со стоковыми фотографиями и инфографиками. Выбор достаточно широкий, если у вас есть время адаптировать эти изображения под себя. В самом Freepik редактировать и двигать элементы не получится, только подбирать подходящие макеты, скачивать и редактировать через другие программы и онлайн-приложения.

Например, можно подобрать нужную картинку и скачать ее, а затем отредактировать ее с помощью PowerPoint или Paint.

Что неудобно – элементы двигать не получится, все лишнее придется удалять, потом добавлять новое и прописывать вручную.
Холст
Если вам нужен редактор, внутри которого можно создать инфографику для маркетплейсов без перехода в другие программы, – используйте «Холст». Это бесплатный онлайн-редактор от SMMplanner, внутри которого есть все необходимое, чтобы сделать любую картинку, в том числе – инфографику для маркетплейса с нуля, без опыта и полностью бесплатно.
Подробно обо всех возможностях редактора можно узнать на коротком и емком бесплатном курсе «Дизайн для соцсетей с 0». А сейчас мы расскажем о том, как можно делать инфографики для ваших карточек на примере одного из товаров.
Допустим, вы продаете умный фитнес-браслет, и вам нужна инфографика для этого продукта.
Открываем «Холст», который может работать как конструктор инфографики для маркетплейсов, выбираем параметры картинки (есть в таблице в этой статье), получаем чистый лист, с которого начнем.
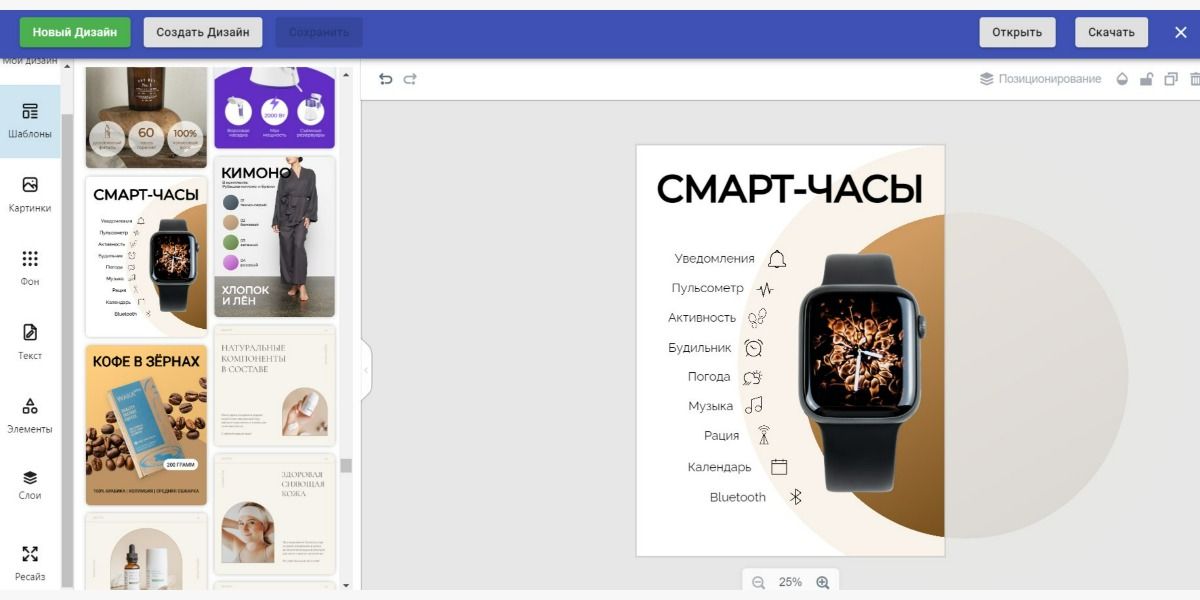
Если вы хотите сделать инфографику для товара быстро, можно сразу переходить в раздел «шаблоны». Здесь есть уже готовый шаблон для смарт-часов, который легко переделать под наши нужды.

Удаляем все, что нам не пригодится: фото не нашего товара, характеристики, которых у нас нет. Меняем все параметры, которые хочется адаптировать под себя. Например, мы изменили цвет блоков позади. Вы можете заменить блоки, сделать другие элементы и многое другое.
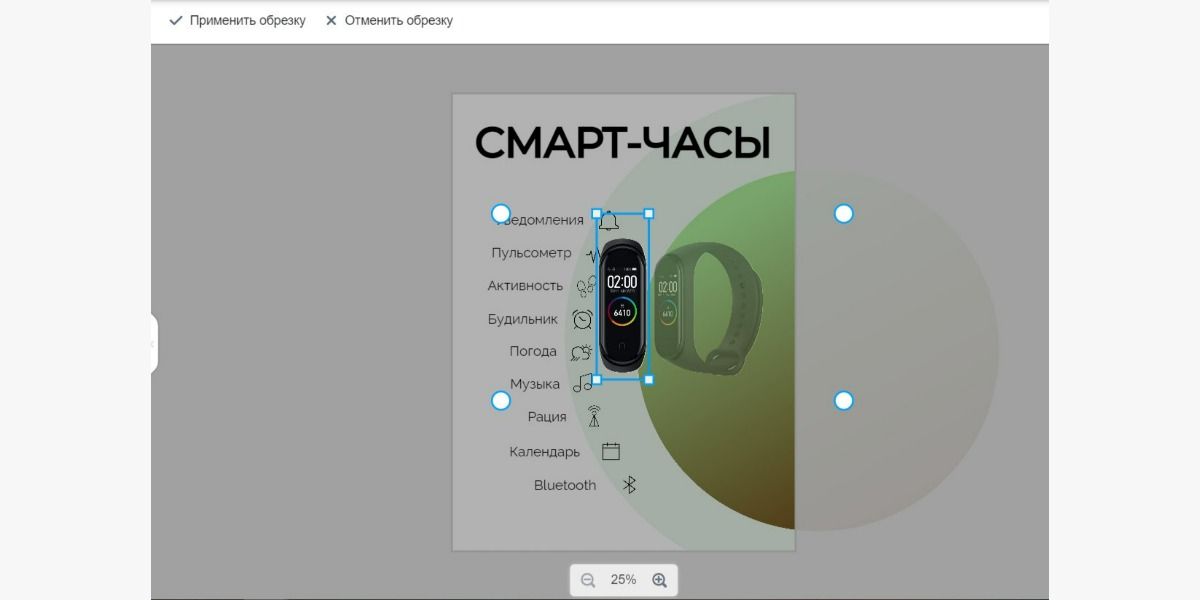
Добавляем товар. Лучше, если у вас есть фотографии товара на белом фоне – так их будет проще обрезать. Добавляем изображение товара через раздел «Картинки» → «Мои картинки».
Добавляем фото на рабочую область и кликаем на «Удалить фон» в верхней части экрана. Сервис быстро уберет фон, можно дальше работать с изображением товара.

Размещаем фото так, чтобы основной фокус был на товаре, а не на инфографике, делаем текст читаемым. Можно менять шрифт и сам текст, двигать, удалять и редактировать все элементы. Можно добавить тень, скругление углов, поменять яркость и применить другие настройки.
В результате мы за несколько минут получили новую инфографику для товара.

Вот так просто, за несколько минут, можно получить готовую инфографику и загрузить ее в карточку товара на маркетплейсе. Для таких работ вам не понадобится дизайнер – все можно сделать самостоятельно в удобном сервисе для создания инфографики для карточек товара на маркетплейсе.

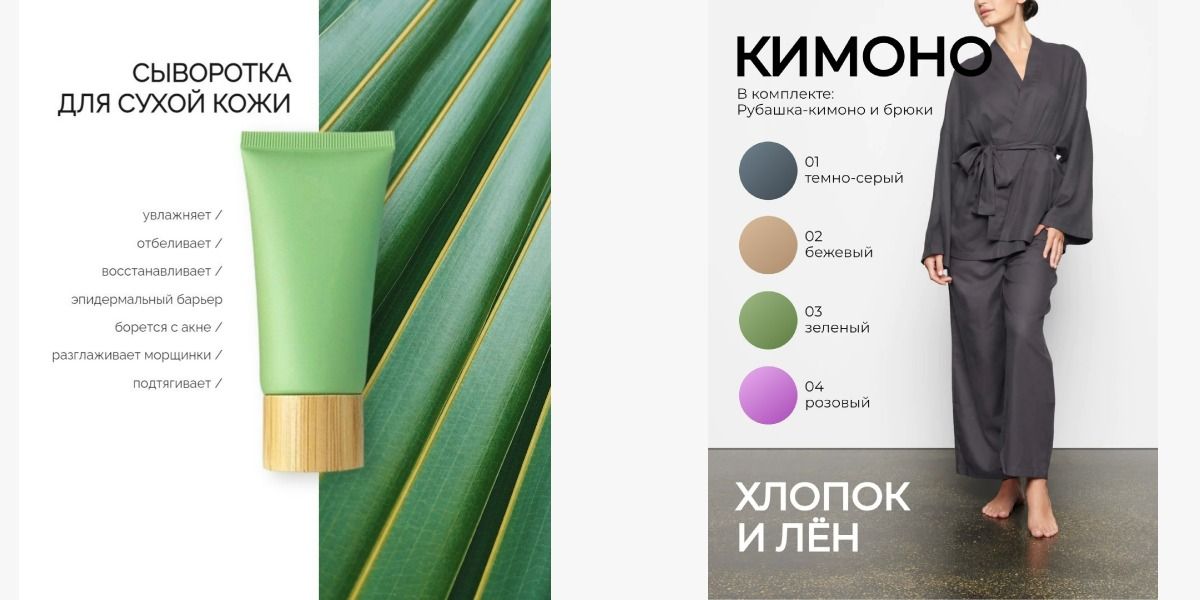
Теперь вы знаете, как сделать инфографику для маркетплейсов. Вот еще примеры шаблонов из «Холста», которые вы можете легко изменить под свои нужды:

Создание инфографики для карточек на маркетплейсах – процесс несложный, творческий и увлекательный. Нужно только разобраться в паре инструментов и понять базовые правила создания инфографики, о которых мы рассказали в статье.
Теперь вы знаете, в какой программе делают инфографику для маркетплейсов онлайн, какой она может быть и как создавать правильные изображения для ваших карточек товара. Пользуйтесь «Холстом» и создавайте лучший визуал для ваших товаров!